What’s a testimonial?
Want to build trust for your website? Learn how to create strong testimonials that connect with your audience and show what your products or services offer. The right approach helps you get real, persuasive testimonials that stick with your website visitors.
One common way to show social proof is through testimonials from past customers. A testimonial slider is a great way to display them.
A testimonial is usually a section of your website with comments from happy customers who’ve used your service or bought your product. Often, it’s shown in a rotating slider to save space.
Why have testimonials on your website?
Customer opinions are really influential in content marketing.
There’s a psychological reason for this. When someone visits your website, they often look for proof of positive experiences from past users and buyers.
Good experiences from past customers and the quality of your service build your credibility.
When users honestly share how good your service is, it can be a powerful way to get new customers. So, adding a testimonial section to your website is a good idea. Let’s learn how to create a testimonial slider for your website.
How to add a testimonial to your WordPress website using the Depicter?
To do this, we’ll use the Depicter plugin.
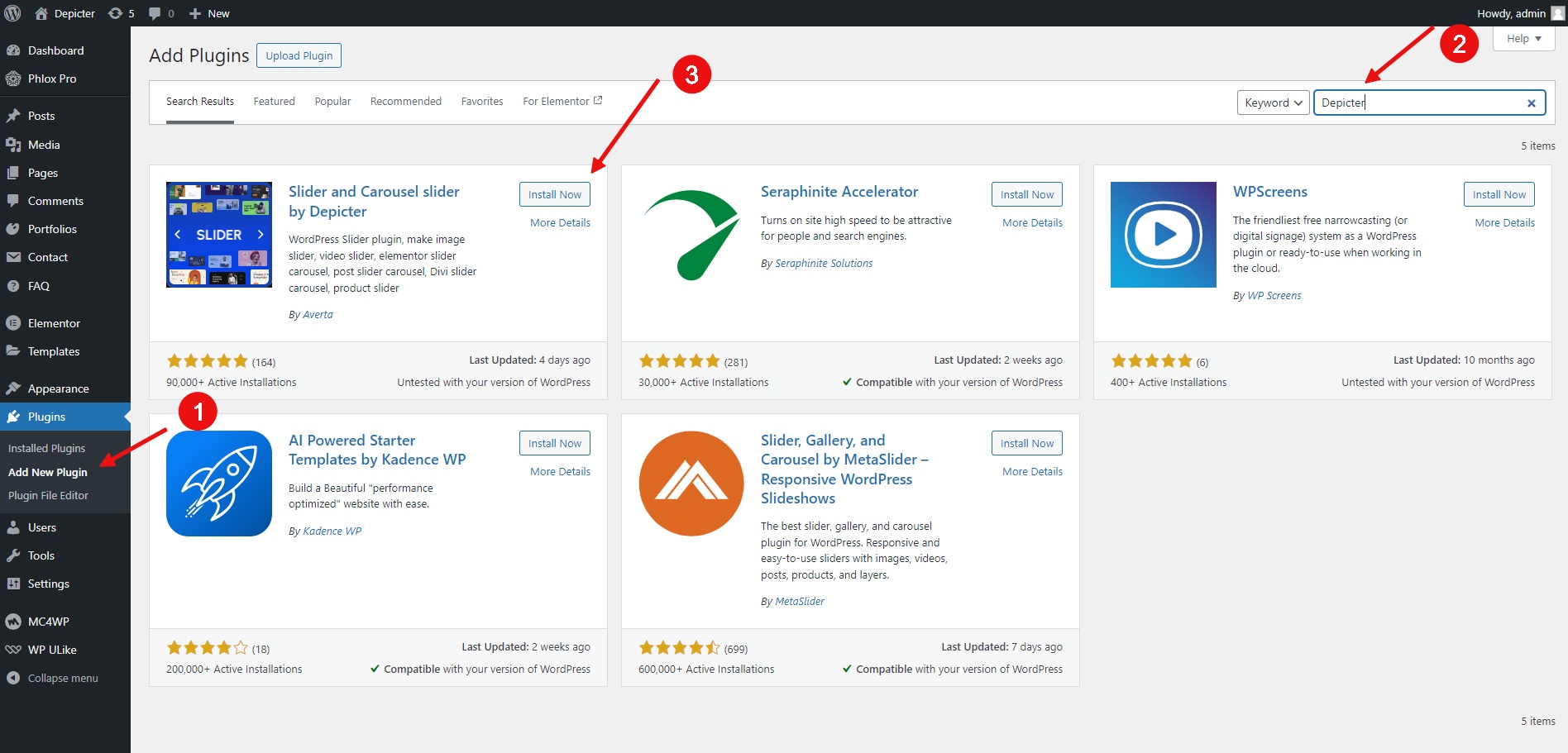
Install the Depicter plugin
- Go to the Plugins menu.
- Click Add New Plugin.
- Search for Depicter.
- Click Install and then Activate.

Importing a testimonial template
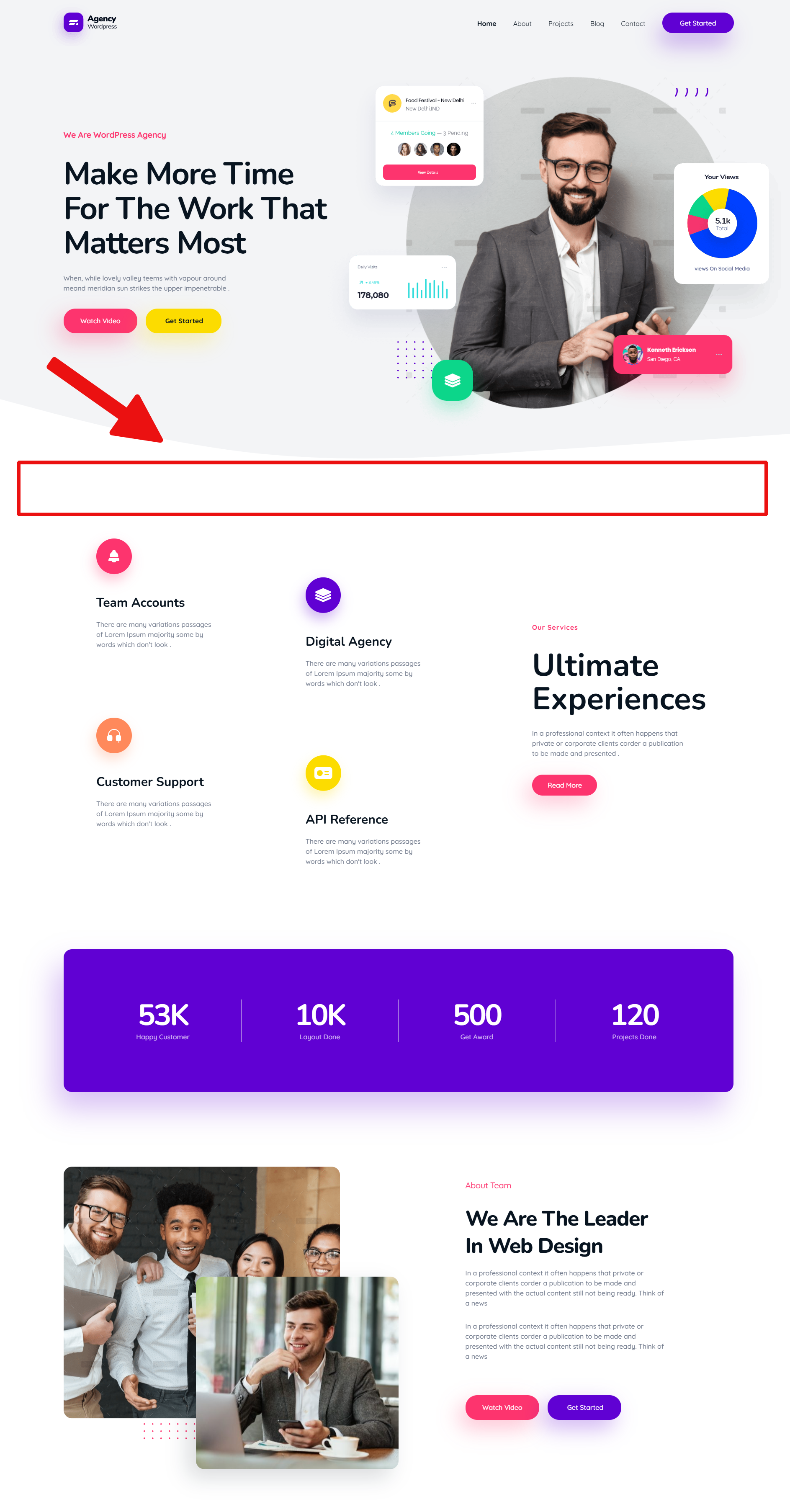
This is our website before placing a testimonial on its front page, and in the highlighted spot, we’re going to create and place a testimonial.

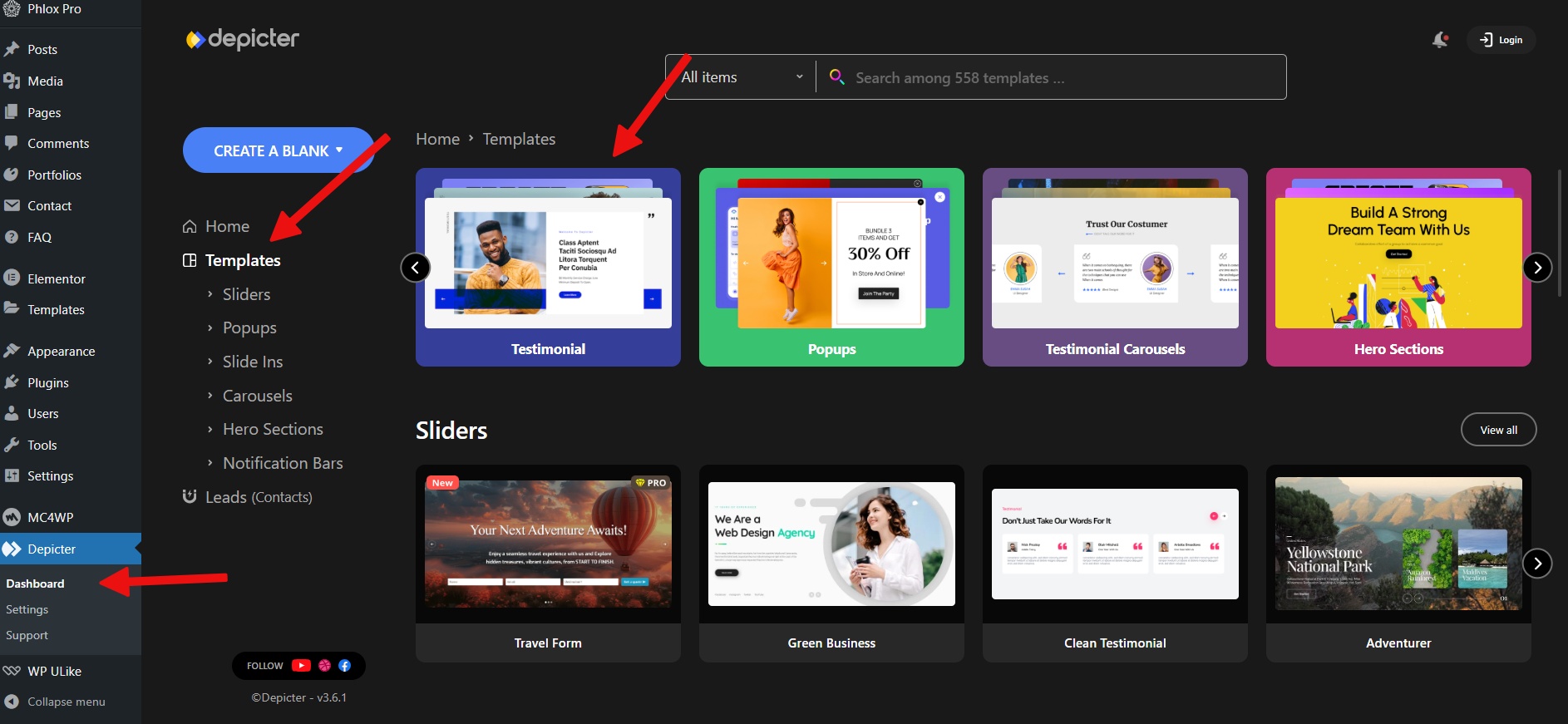
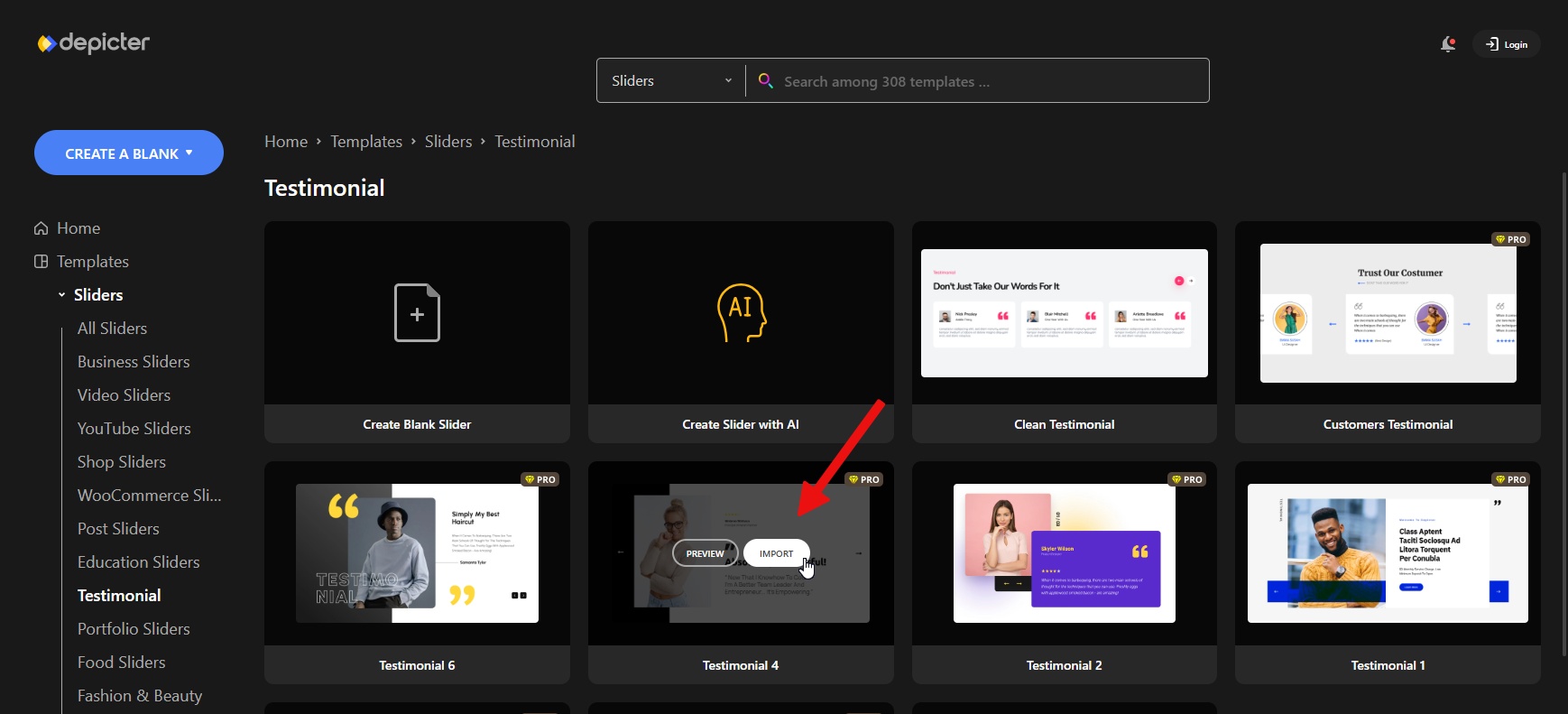
After installing Depicter, we go to the dashboard and click on the ‘Testimonial’ option in the template menu.
Here, we want to import a ready-made template from Depicter’s extensive collection of templates to speed up our work.

After entering the Testimonial section, we can import an option from among the ready-made templates by clicking on the import button.

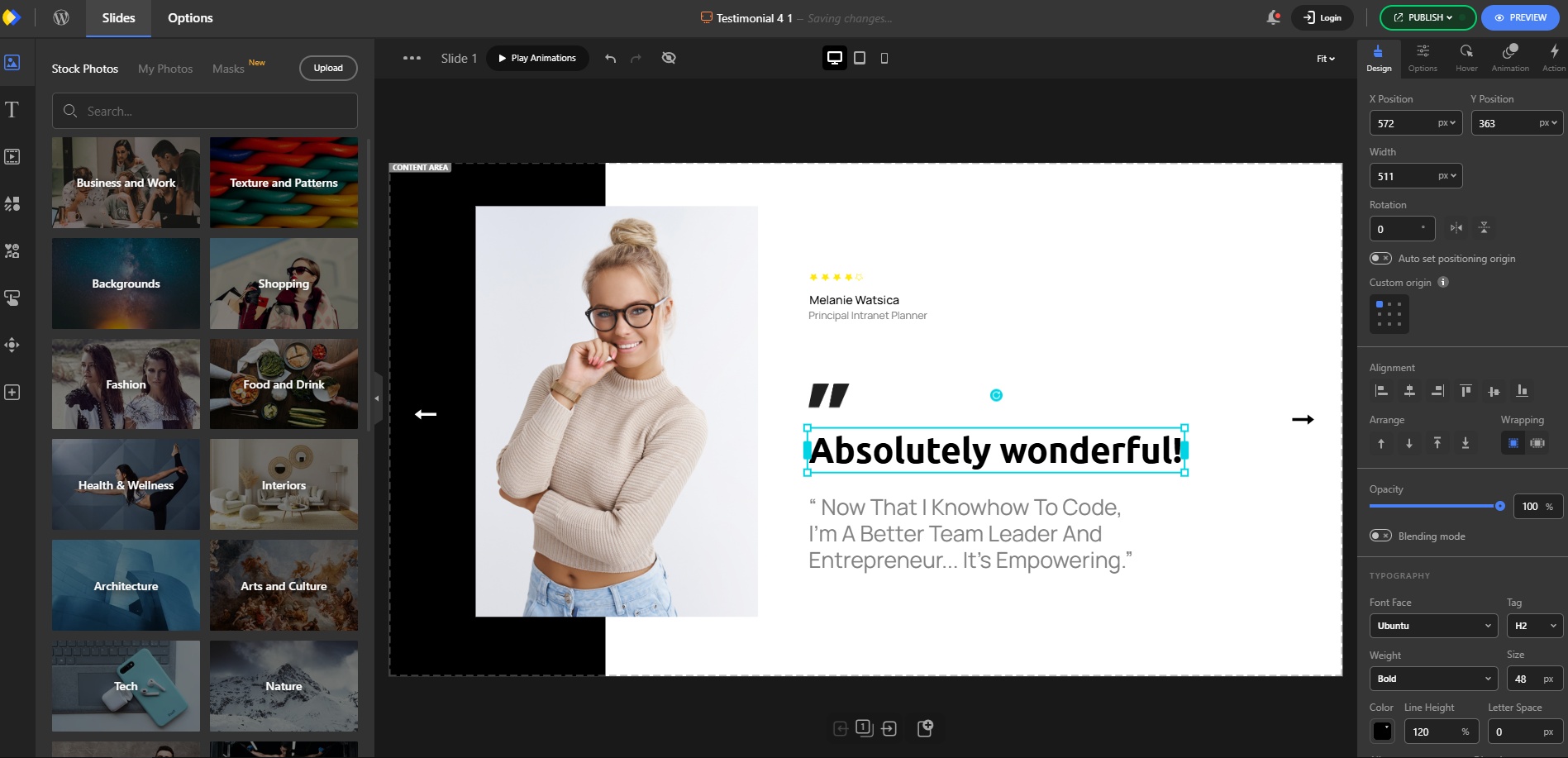
After a few seconds, the testimonial is imported and is available to us in the Depicter editor. Here, using the options that Depicter provides us, we can customize the display and style of the testimonial.

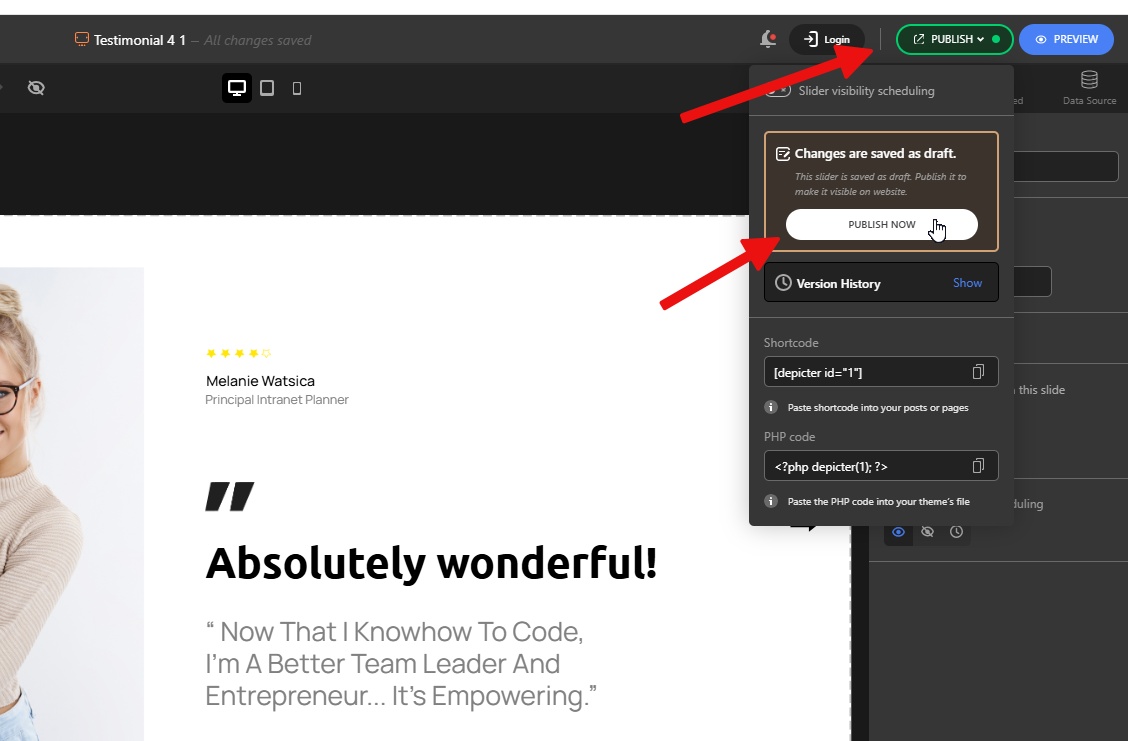
After making the changes, we need to save the testimonial, which we do by clicking on the publish button.

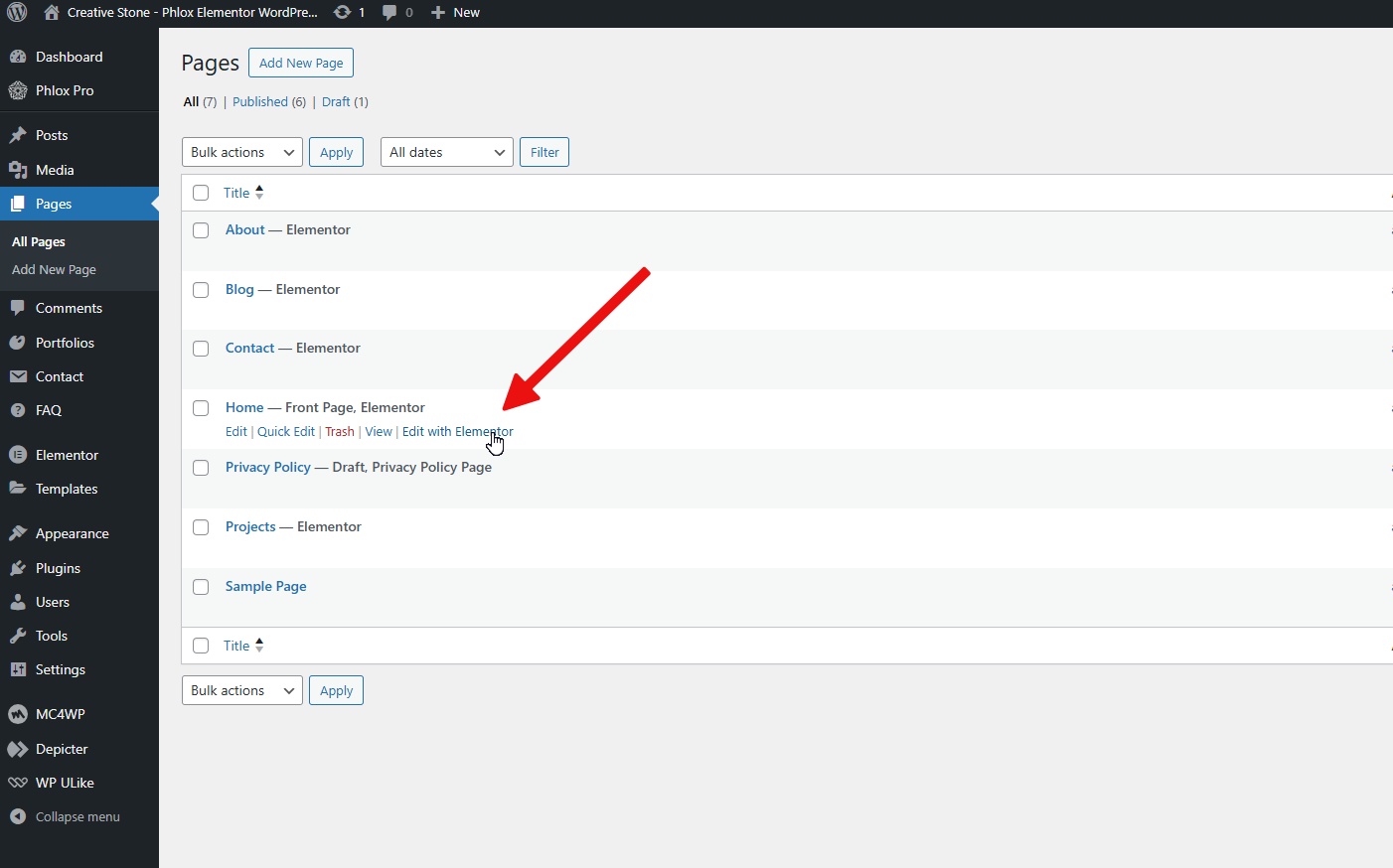
Finally, we must add the testimonial to our page. Depicter is compatible with all the popular WordPress page builders and has no limitations in this area. In this case, our website is built with Elementor.

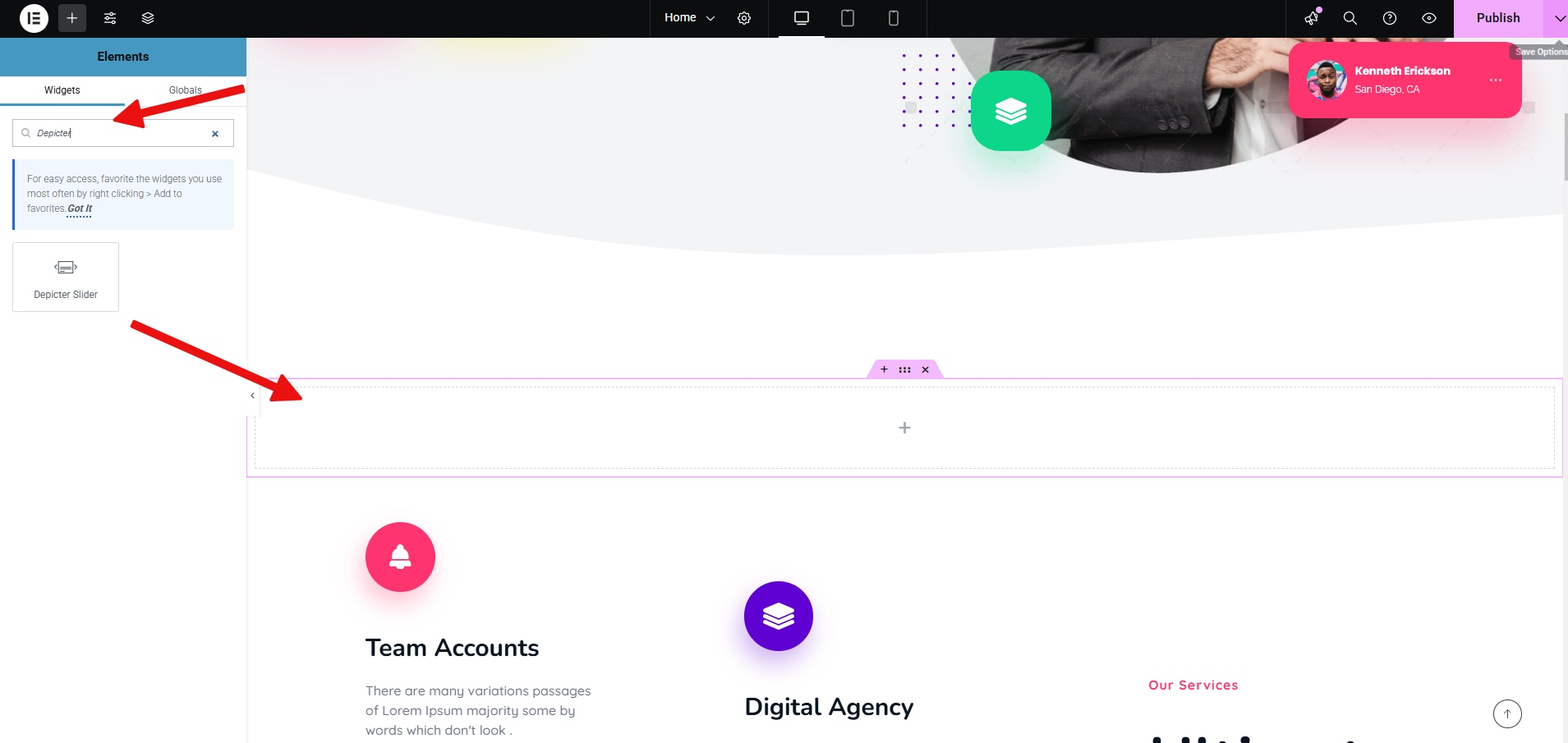
So we open our page in Elementor and drag the Depicter widget to the page.

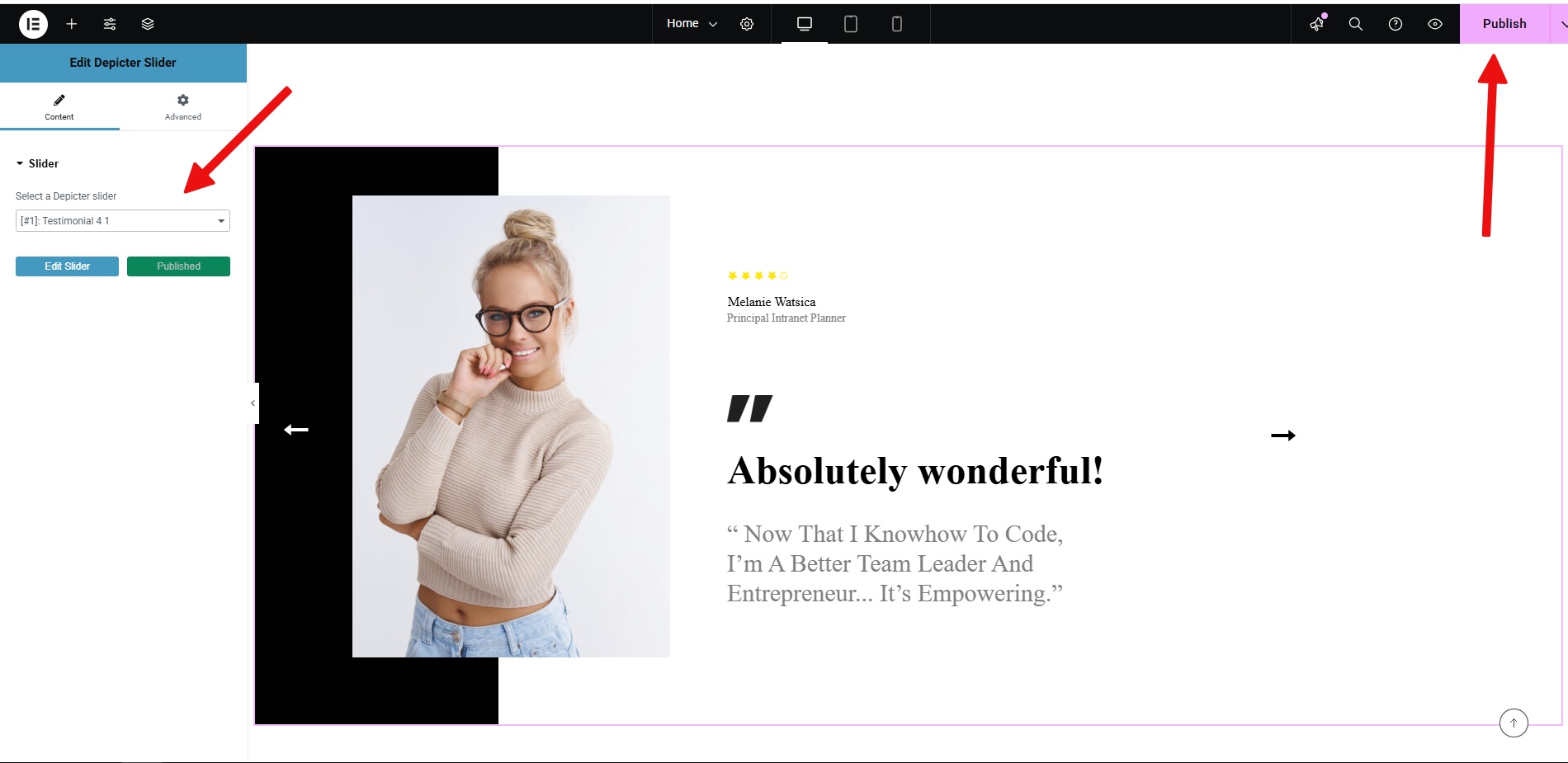
In the next step, we select our testimonial from the list and then save the page changes.

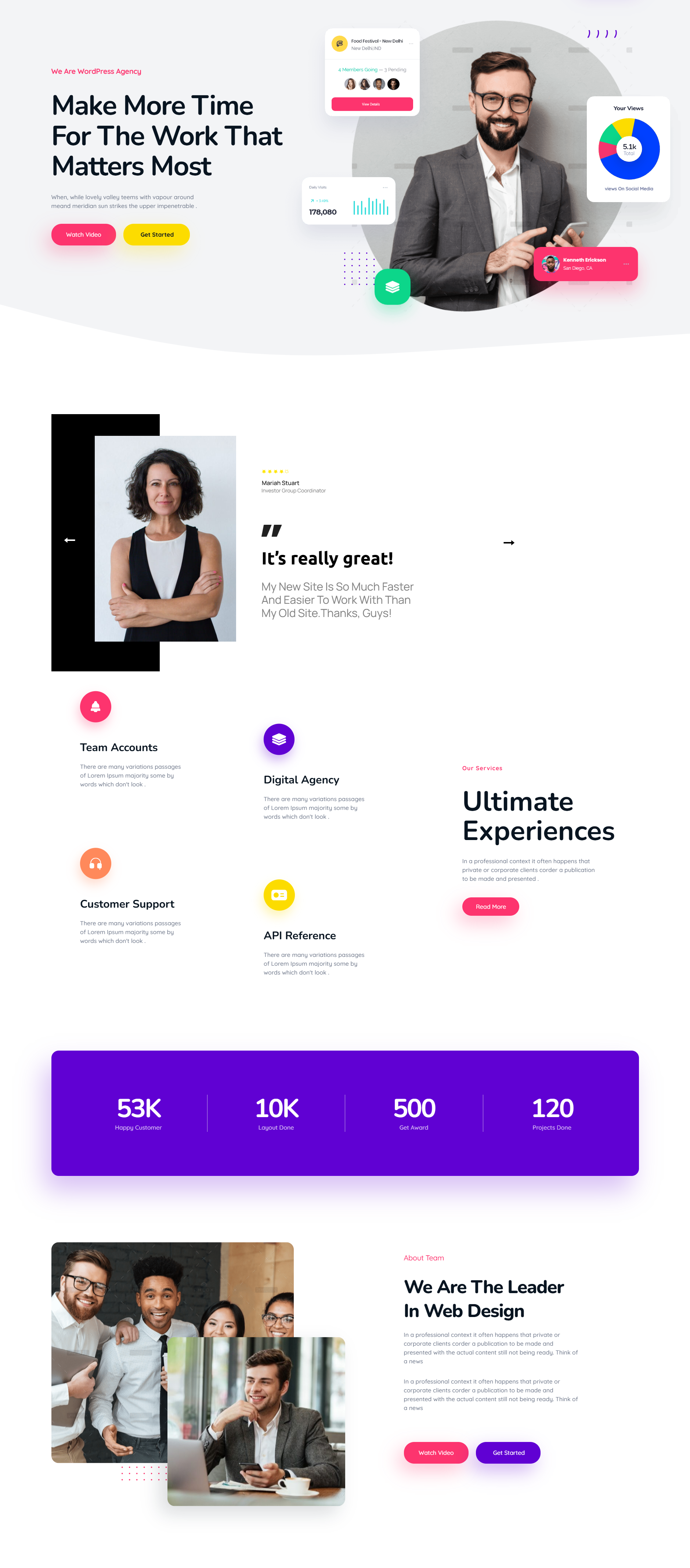
The work is finished, and the final result on our website will be like this.

Conclusion
Adding testimonials to your WordPress site can boost your credibility and attract new customers. Using a plugin like Depicter makes the process straightforward, even if you’re not a tech expert. It offers pre-designed templates and integrates with popular page builders, letting you quickly create and customize the testimonial slider that fits your site’s design. This can be a simple but effective way to showcase positive customer feedback and build trust with your audience.