The convenience of shopping anytime and anywhere has made online shopping more popular. Setting up an online store opens your business to a global audience. Compared to brick-and-mortar stores, online stores involve low setup and maintenance costs. A physical clothing store requires a building with proper infrastructure, while an online store only requires a user-friendly interface and a responsive website, making it more affordable than the former. To build a successful eCommerce store, adding an excellent responsive theme and high-quality plugins is essential to improve functionality and create a user-friendly experience. Here, we will guide you through opening a clothing store with Phlox and WooCommerce product addons.
Reasons for opening an online clothing store
- Low opening and maintenance cost – Compared to a physical store, an eCommerce store can be created at a lower cost, reducing the risk of financial loss. Also, with proper SEO optimization, you can reach a wider audience, reducing advertisement costs.
- Global audience – A physical store limits you to a region, whereas an online store gives your clothing store a place in the global market.
- Flexibility – the flexibility to operate your store from anywhere in the world allows for a better work-life balance.
How to start an online clothing store
To start an online clothing store, you can either create a website from scratch or use WordPress, a content management system that helps with website building. Choosing a WordPress platform to build a website is preferred for its ease of use and low-cost setup and maintenance. Besides, turning a website into an eCommerce store is easy by installing the WooCommerce plugin.
You are five simple steps away from creating your online clothing store.
- Purchase a domain name
- Buy a hosting
- Install WordPress
- Install the theme
- Install WooCommerce plugins
Let us guide you through these five simple steps.
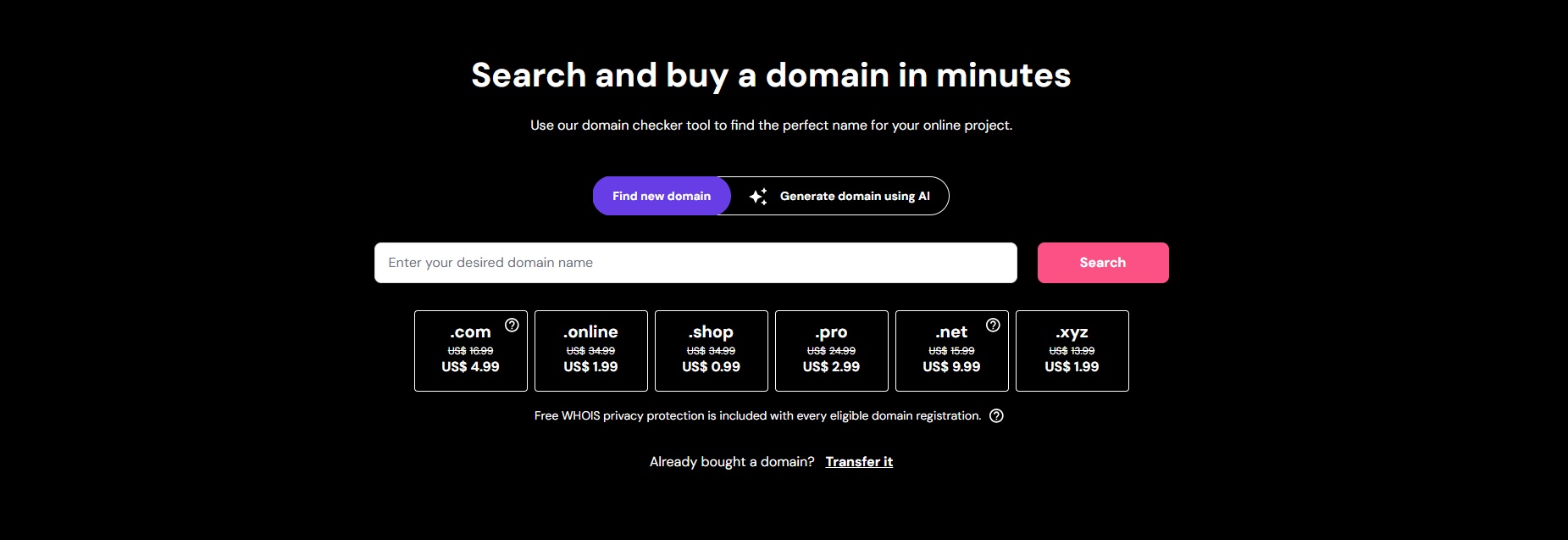
Purchase a domain name
Purchasing a domain is the first step towards creating a website. A domain name is what we enter into a search engine to find a website. Examples of domain names are google.com or Phlox.pro. These are website addresses that humans can comprehend, contrary to the actual IP addresses, which are a string of numbers.
Before choosing a domain registrar, consider its pricing and plans and ensure it is accredited with ICANN (Internet Corporation for Assigned Names and Numbers).
Usually, domain names are the same as the brand name. The popular extensions end with .com. You can search for the availability of a domain name and purchase it from sites like Namecheap or Hostinger. The amount payable to the name can vary according to its popularity. Once you find the ideal name and purchase it, you must renew the name yearly.

Buy a hosting
To host your website on the web server, register it with a hosting provider. Popular hosting providers like Hostinger, GoDaddy, or Bluehost can be used to host the website. When choosing a hosting provider, consider the factors like pricing plans, security and maintenance support, website uptime, etc. Also, look for the ones that provide WordPress hosting to support WordPress websites. Some hosting providers offer free or affordable plans for the initial months and free domains for the initial year.
Install WordPress
You can download WordPress manually or from the hosting dashboard. The former choice can be more difficult. While purchasing the domain, look for the ones that have WordPress already installed or have the option for WordPress download within the dashboard. After registering with your hosting provider, you will find the option to install WordPress in the dashboard. Hostinger provides guided steps for installing WordPress and finishing the setup.
Install the theme
Themes are essential for maintaining the appearance and functionality of your website. WordPress has several free and premium themes from which you can choose one that matches your design ideas. WordPress has default themes that can be customized to fit your preferences and brand identity. We recommend you check out the Phlox theme, which is suitable for almost all websites.
Phlox theme

Phlox is best compatible with Elementor, a page builder plugin on WordPress. The theme is perfect for any website, including a clothing store.
Phlox is a responsive, fast, and free theme optimized for SEO. It has a user-friendly interface and a live drag-and-drop feature for easy page customization. The theme is also compatible with WPML to support language translations. The built-in e-commerce functionalities in the theme simplify product management.
Phlox offers 250+ templates for you to choose from. You can select prebuilt templates for your clothing store from the vast collection. Phlox also has a smart one-click demo importer feature that makes it easy to import demos.
With the Phlox theme, you can design and customize single product pages on your clothing store. You can choose a template from the product options panel and apply different templates for each product page. With this theme, on your product page, you can add functionalities like product ratings, page navigation buttons, product sharing buttons, stock keeping unit section, display wishlist, etc. Also, you can add images in different aspect ratios. When shopping, adding related products to the product page can boost sales. You can customize the appearance, style, label, and other features of the related products section.

How to install the Phlox theme
Like any other theme, Phlox can also be installed from the WordPress theme directory.
- After downloading Phlox, go to Appearance > Themes > Add new theme on the WordPress admin panel’s dashboard.
- Click on the upload theme button on the page and upload the zip file of the downloaded theme.
- Click on the activate button on the Phlox thumbnail image.
OR
- On the WordPress dashboard, go to Appearance> Themes > Add new theme
- Search for the Phlox theme
- Click on Install> Activate.
- After activating the theme, you can access the Phlox dashboard in the options to customize the theme.
How to install a template (Demo)
- Go to the Phlox dashboard.
- Click on Demo Importer. There are several templates to choose from, including free and pro versions.
- Select a template, and you can view the template by clicking on the preview button.
- Click on Import > Continue > Install the required plugins.
- In the next step, you get the option to select either a complete pre-build website or selected data only. Click on the complete pre-build website option and then click on import content.
- Within a few minutes, the full template will be imported.
Install WooCommerce plugins
To convert your WordPress website into an eCommerce store, download the WooCommerce plugin. It has several features free of cost and is ready to convert your website into a fully functional online store. The WooCommerce plugin allows you to add payment and shipping options to your store, access analytics, manage inventory, display products, and customize your online store with many more features.
- To install the WooCommerce plugin, go to the WordPress dashboard and click on Plugins> Add new plugins.
- Search for WooCommerce
- Click on install > activate.
- Click on Let’s Go, where you will be asked to fill in details to finish the setup.
To add extra functionality and features to your WooCommerce store, you can also add other plugins. These plugins can help improve the shopping experience and thus result in an increase in sales. You can install additional plugins like WooCommerce Custom Product Addons to add product options to your product page.

WooCommerce Custom Product Addons
WooCommerce Custom Product Addons help customize your product page with several features such as showing or hiding fields based on conditional logic, setting a price for selected fields, setting up pricing formula, uploading files, checkbox and radio group to select multiple options, date and time fields, etc., are the various additional features that you can add on to your product page with this plugin. The plugin allows adding custom fields based on color, size, clothing material, or specific features to meet customers’ needs. This makes the product page more customer-friendly and improves the shopping experience. You can also create product bundles with this plugin to encourage more purchases.
How to install WooCommerce Custom Product Addons
To purchase the plugin, click here.
- After you purchase the plugin, you will get a zip file to be downloaded.
- Go to the WordPress dashboard and click on plugins > add new > upload
- After clicking the upload button, attach the zip file and click Install now.
- Click on the activate plugin button.
- After you purchase the product, you will get a license key on the confirmation page.
- Copy the license key and paste it into the plugin license key box on the product add-on button on your dashboard.
- Click on Activate.
- On the product addons settings page, go to license activation to confirm whether the plugin is activated. If successful, the license status must be active.
Additional settings to finish the setup
Now that the store is all set, the next step is to add products.
To add the products, go to the products section on your WordPress dashboard. Then, click on add new box that appears at the top of the page. Enter the product details. If you are adding products in bulk, click on the import box that appears at the top of the page. On the next page, you will get the option to choose a CSV file from your computer. To upload multiple product images, use the product gallery option. To finish, check out the various tabs and fill in the necessary information, such as product specifications and product price.
Similarly, to set up shipping, go to the dashboard > WooCommerce > settings. Add the details, like the shipping zones.
To set up payment methods, go to dashboard > WooCommerce > settings. Add the preferred payment gateway.
On the WooCommerce settings page, you can see other options like general, product, tax, shipping, payments, accounts and privacy, emails, integration, and Advanced settings. Check each setting and add the necessary details. Before launching the website, check to see if you missed anything.
Conclusion
With technological advancements, online shopping has become more popular. As a result, businesses are turning to digital platforms. Website building can be a challenge if you lack technical expertise. However, you can create a user-friendly and responsive clothing store using WordPress. If you carefully follow the above steps, you can create an online store even without any technical expertise. Using a good-quality theme like Phlox can enhance the appearance and functionality of your website. With the right tools, you can effortlessly create your online store.