Incorporating the best free WordPress sliders can take your website to the next level by captivating your audience and improving user engagement. With a multitude of free slider plugins available in the WordPress community, selecting the right one can be a daunting task.
We will explore some of the top free WordPress slider plugins that offer essential features, impressive performance, and customization options. In this article, we will look into the essential features for crafting high-quality sliders, acceptable performance, customization options, and other factors, examining a number of the top free WordPress slider plugins to assist you in choosing the ideal solution for your website.

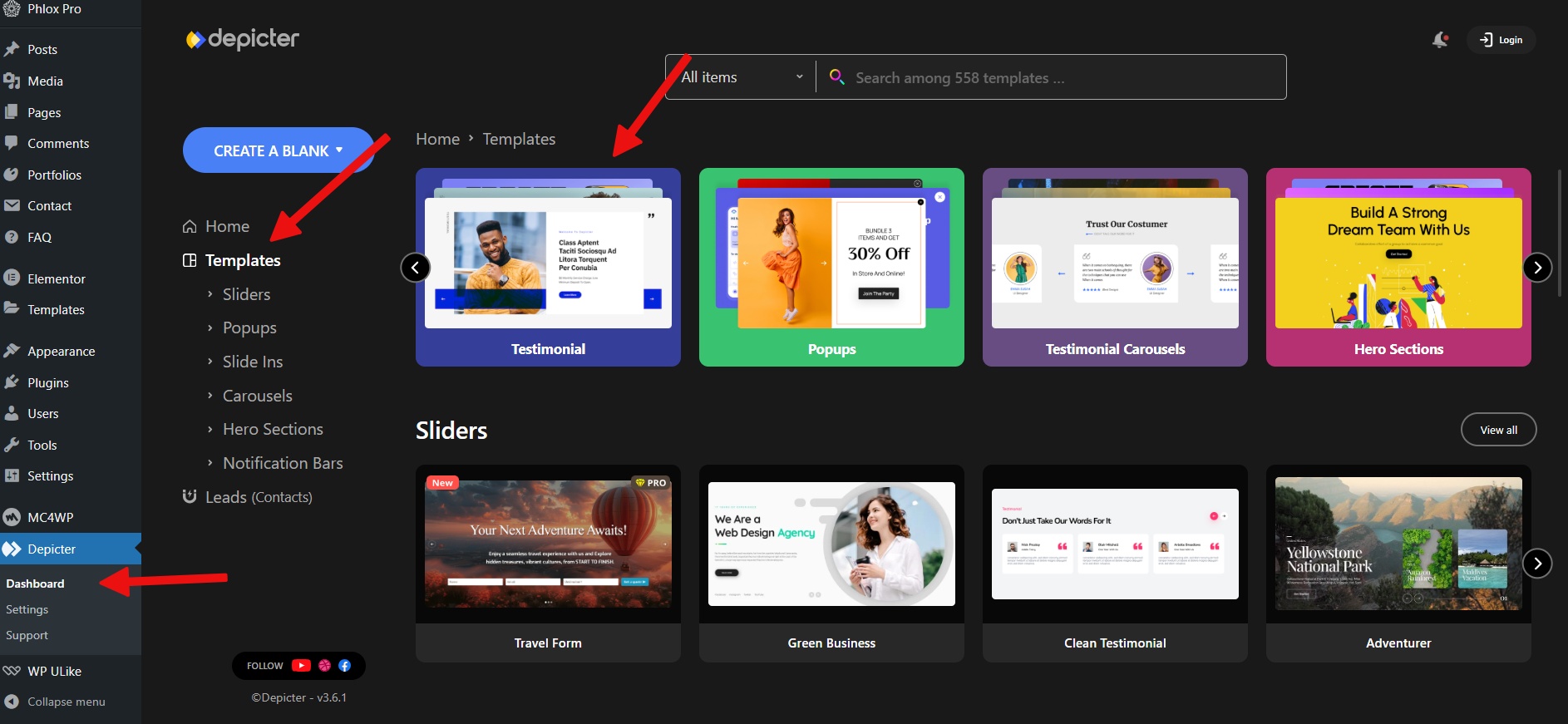
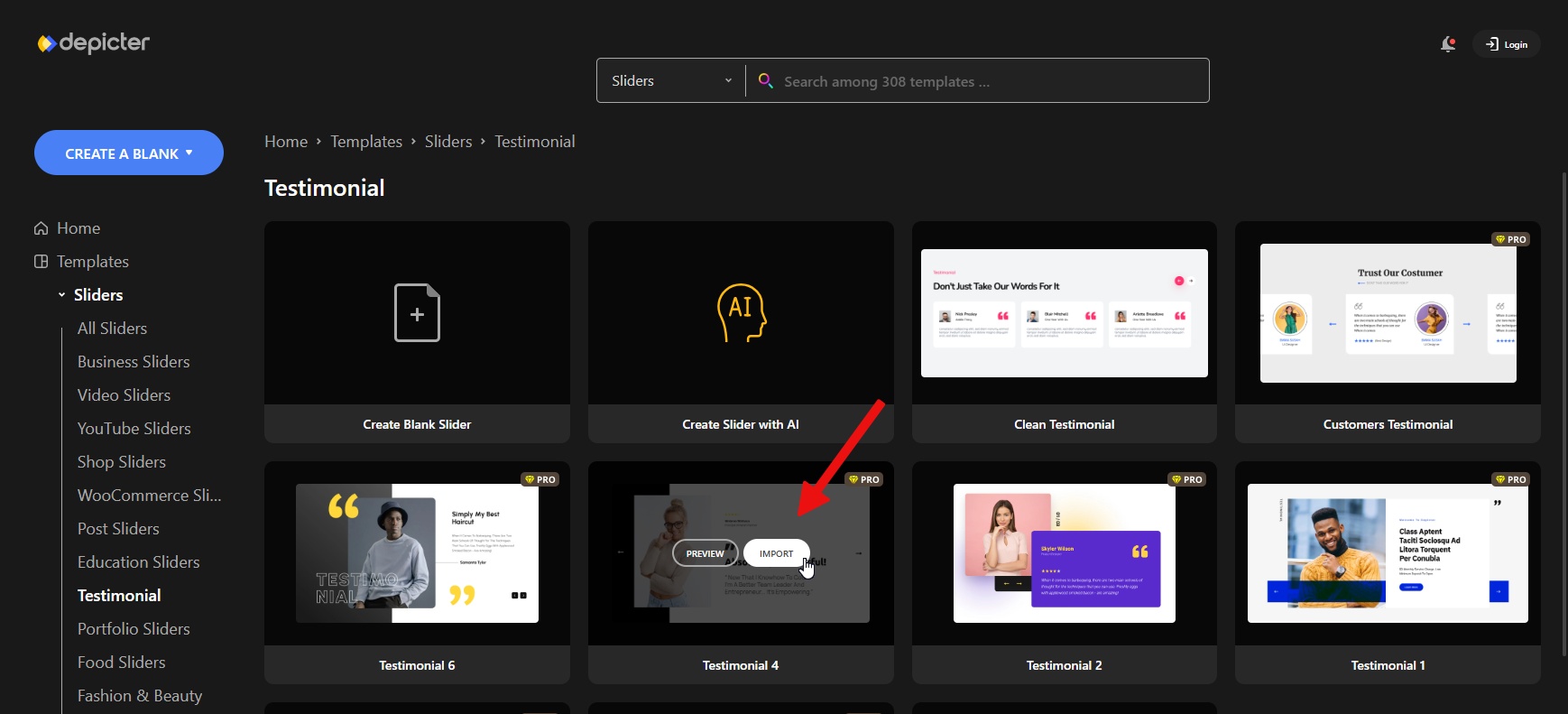
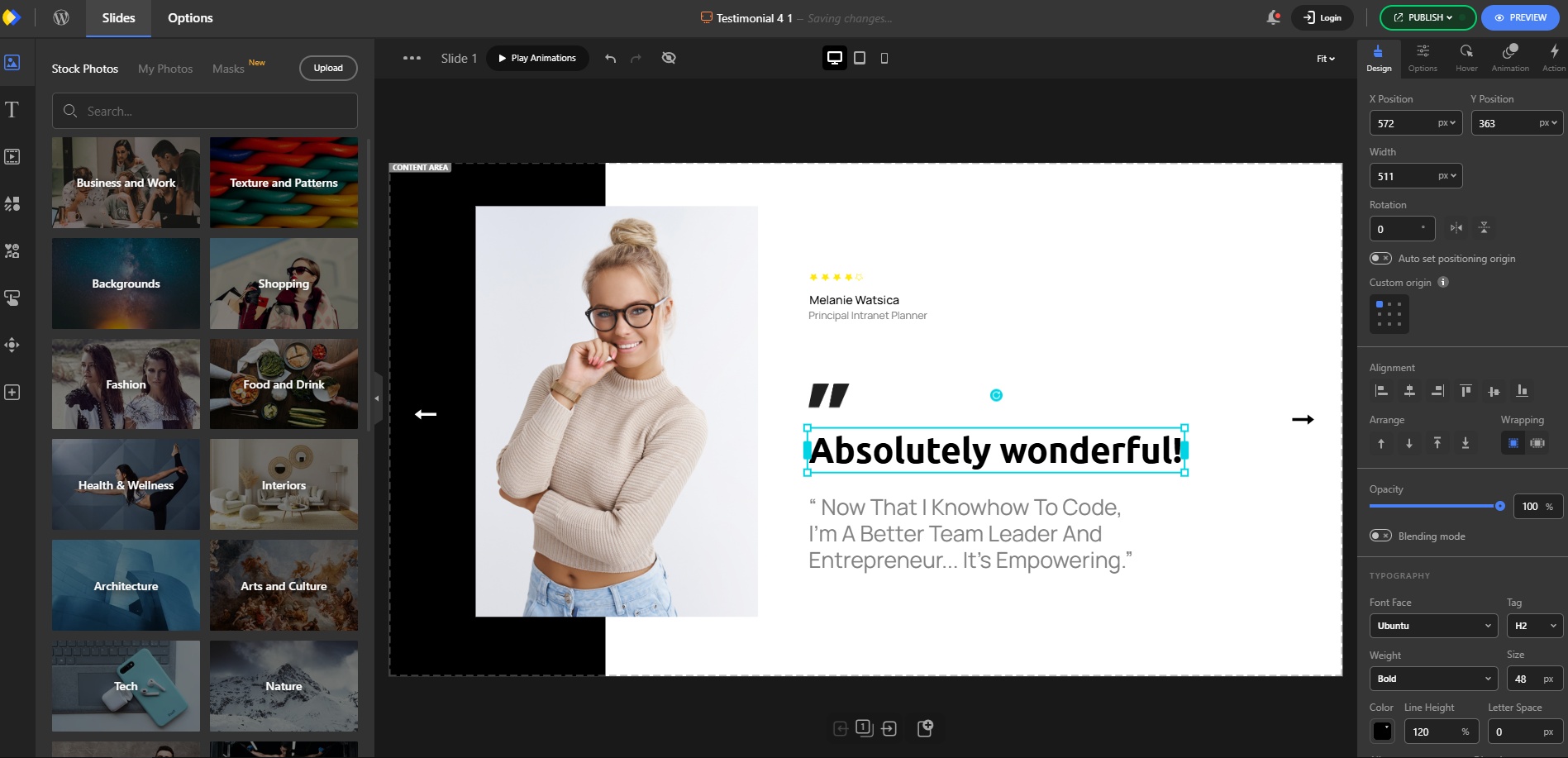
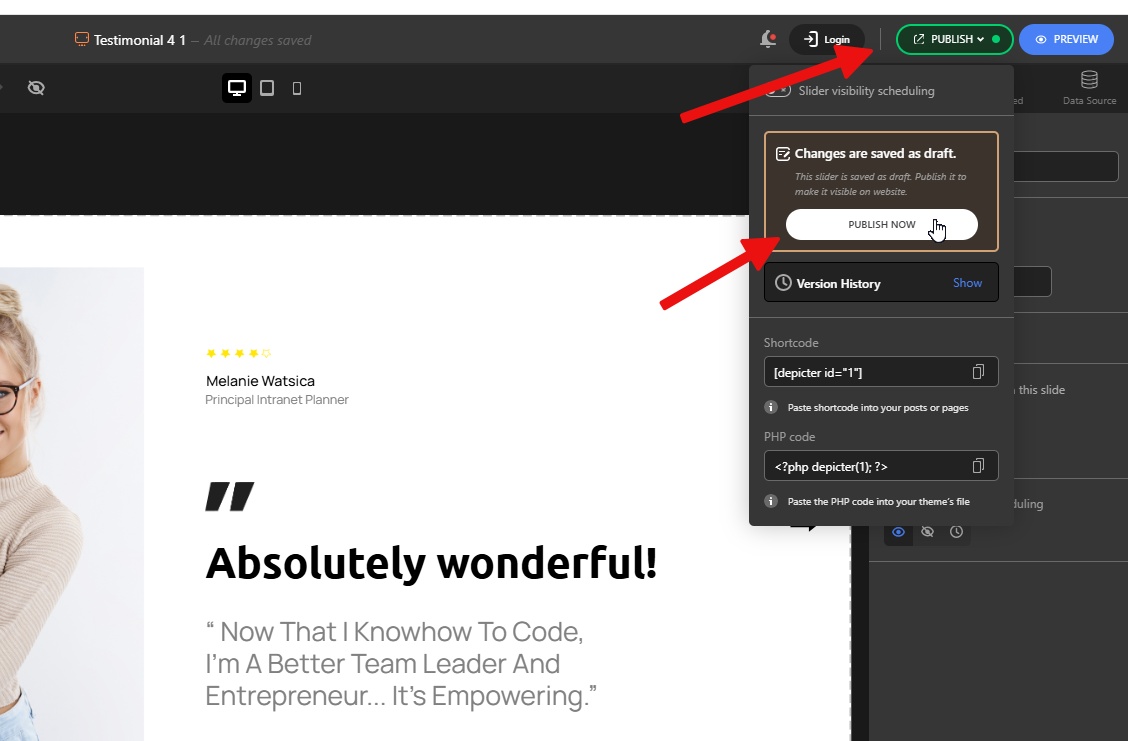
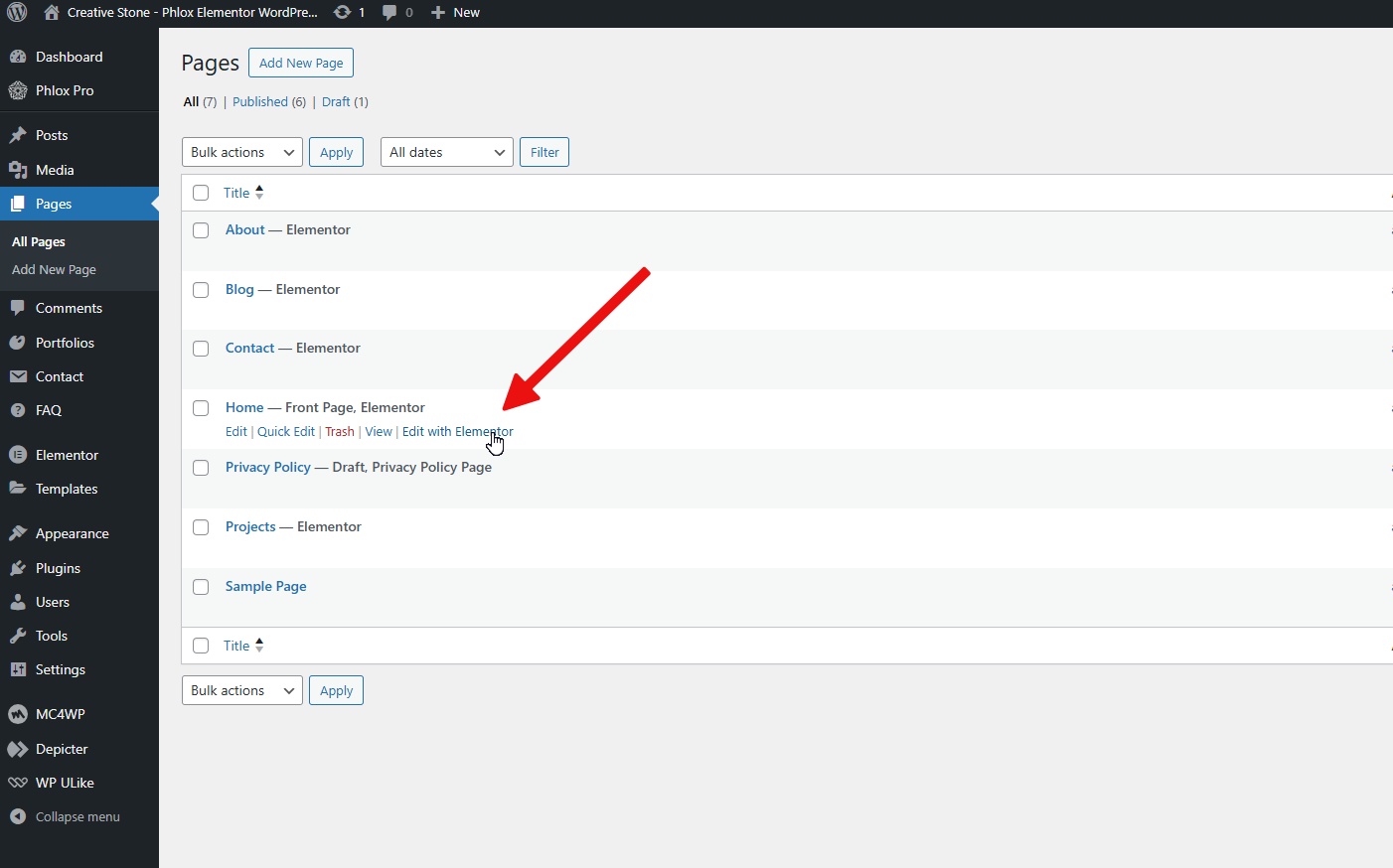
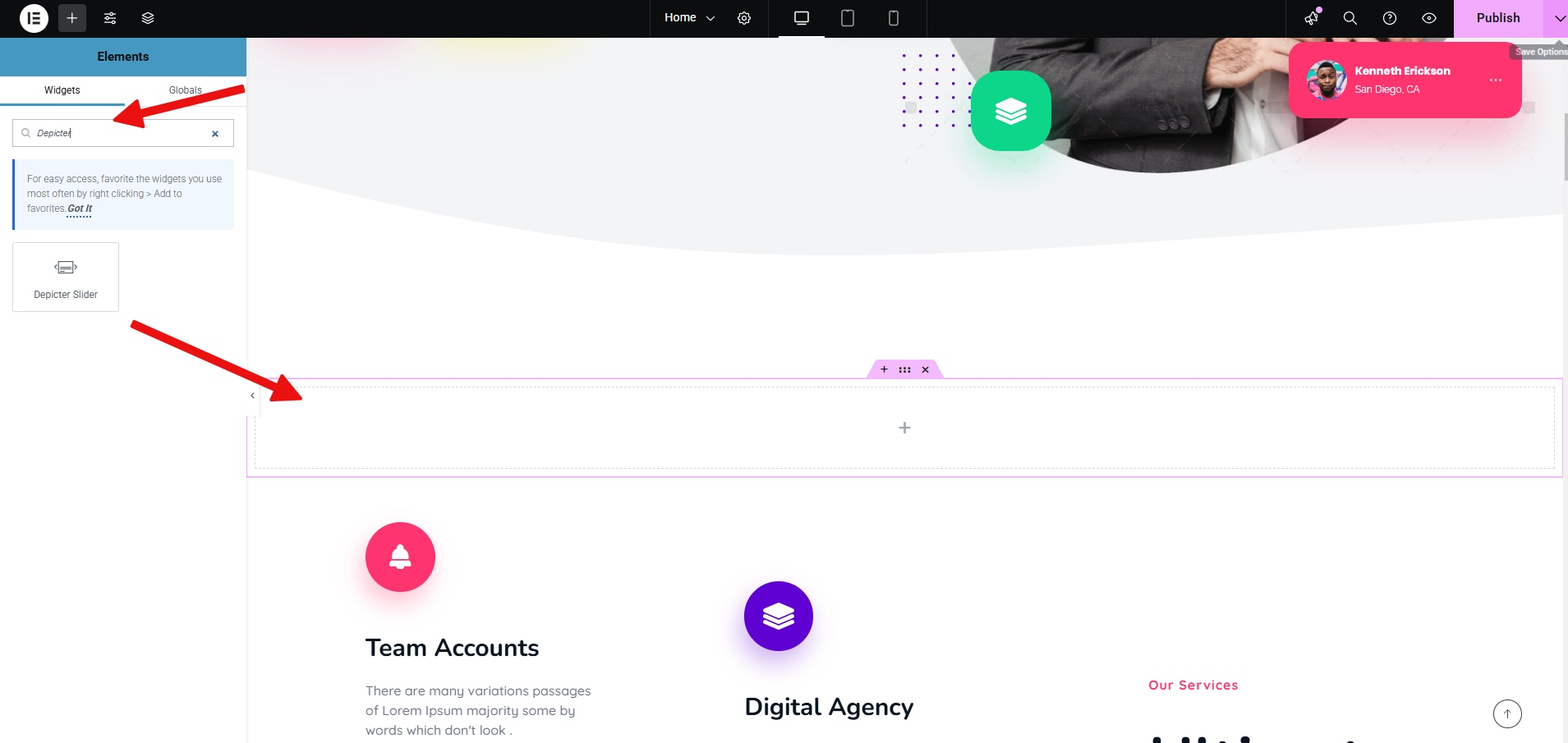
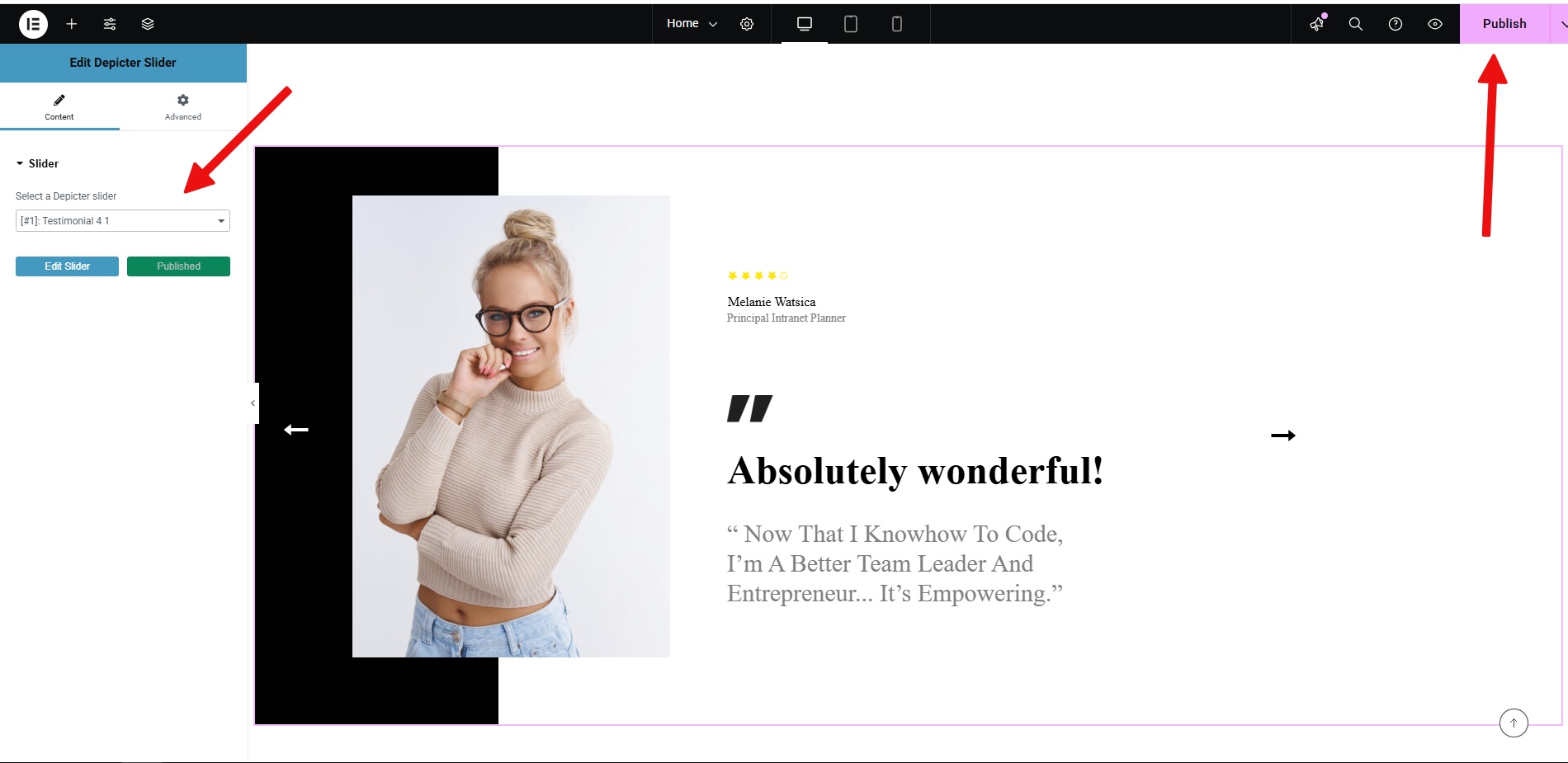
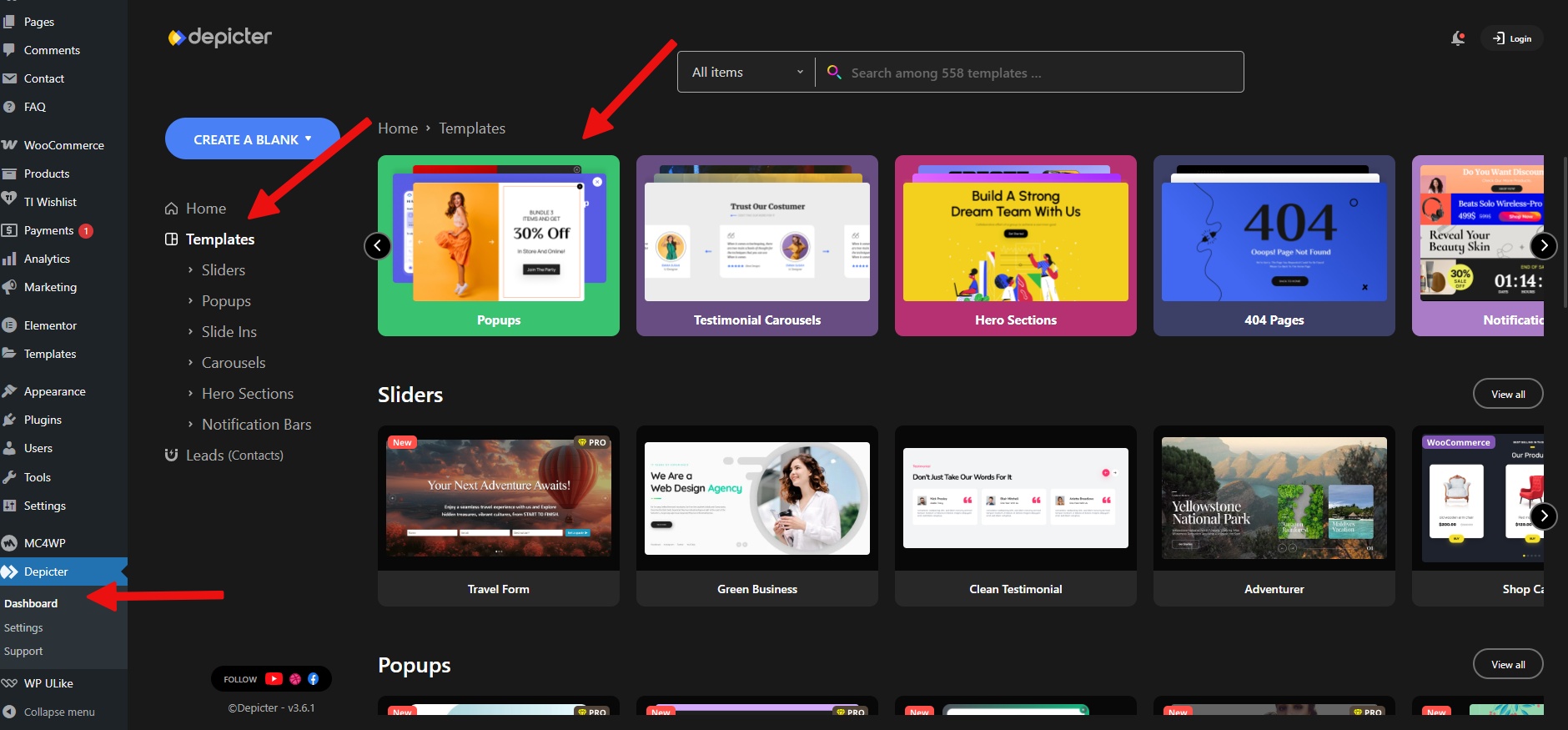
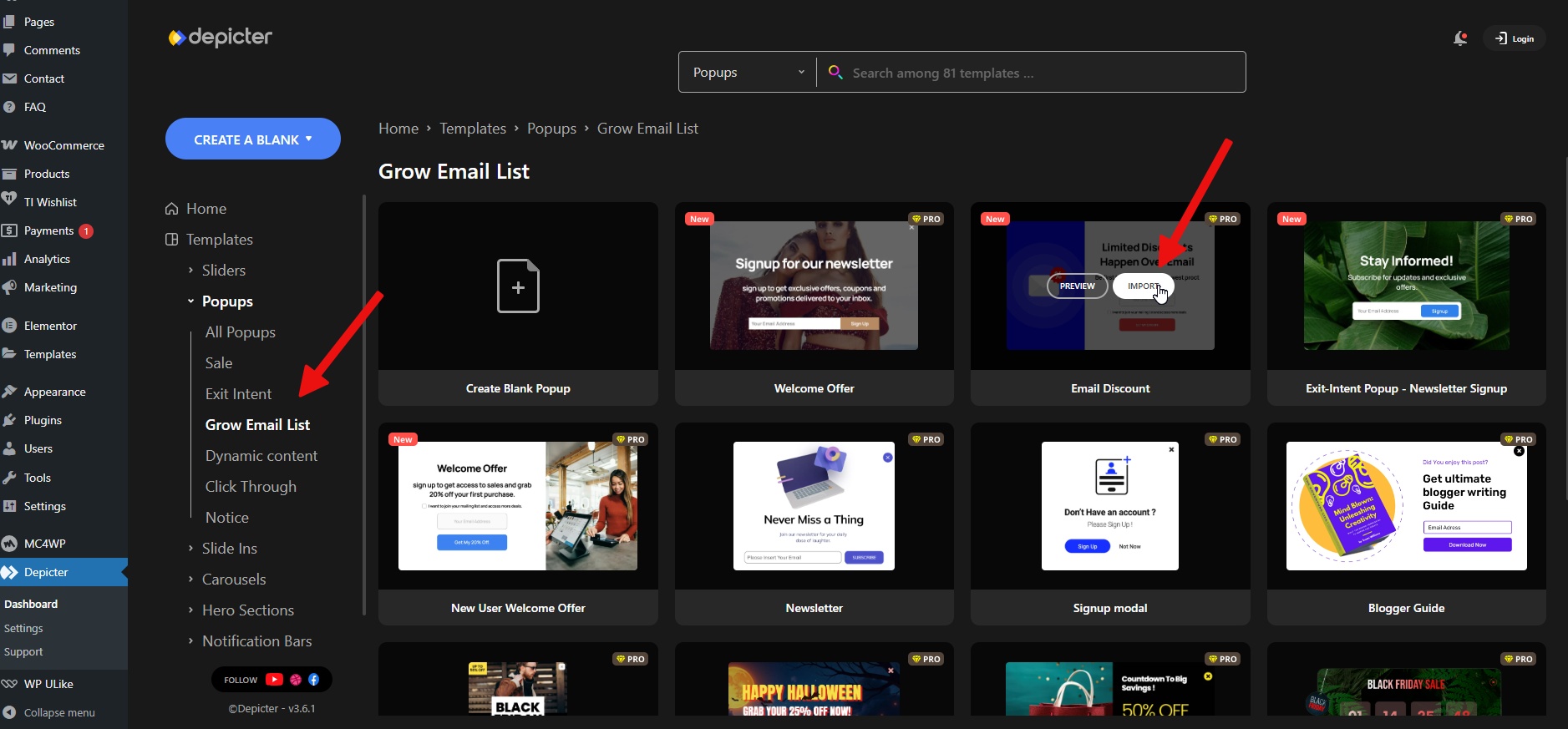
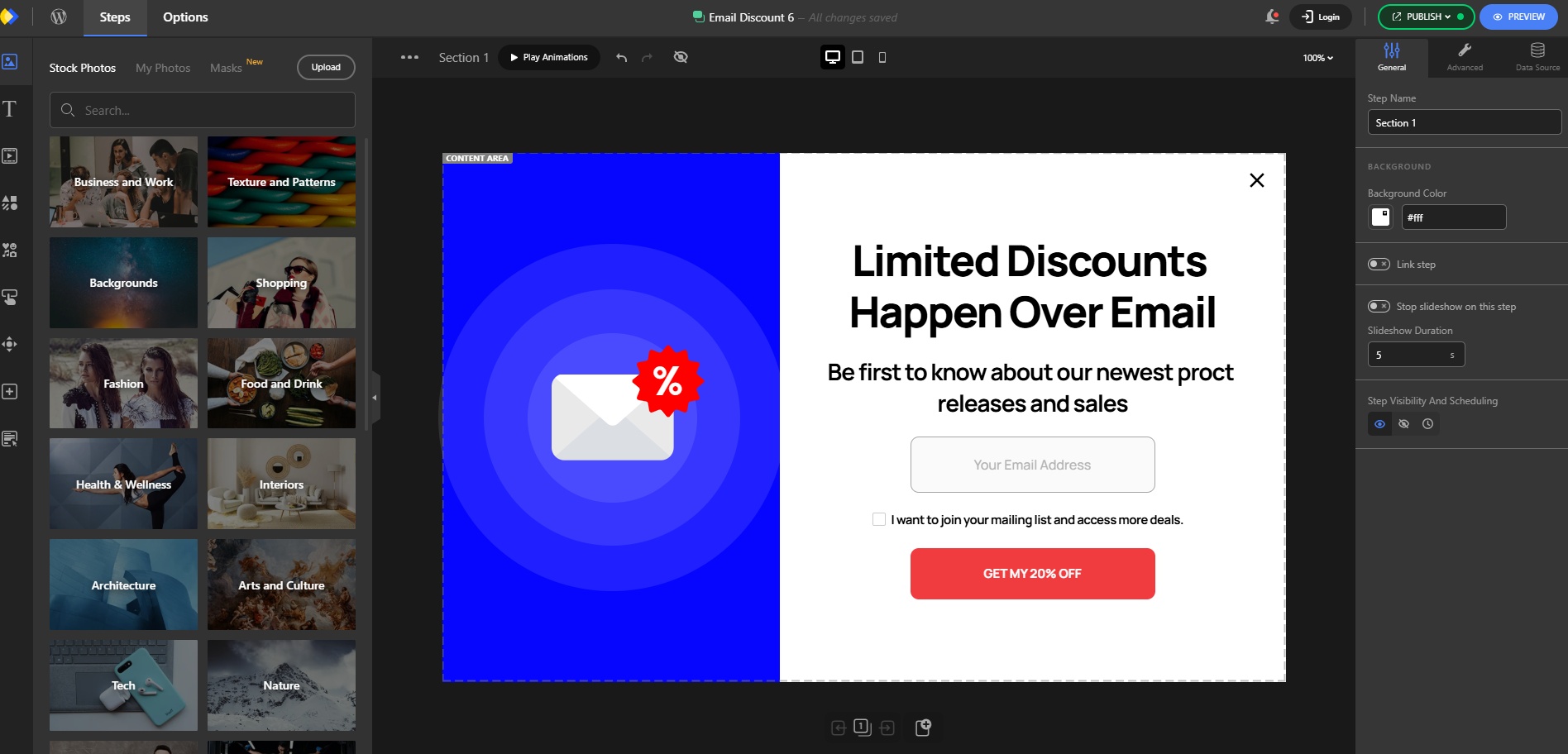
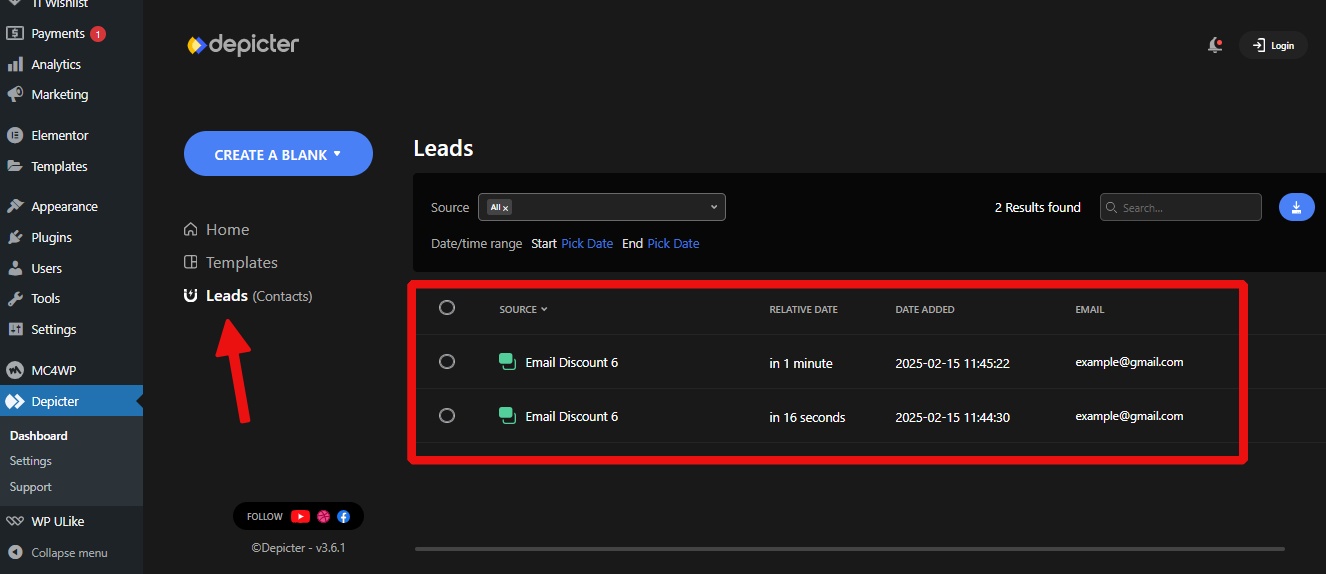
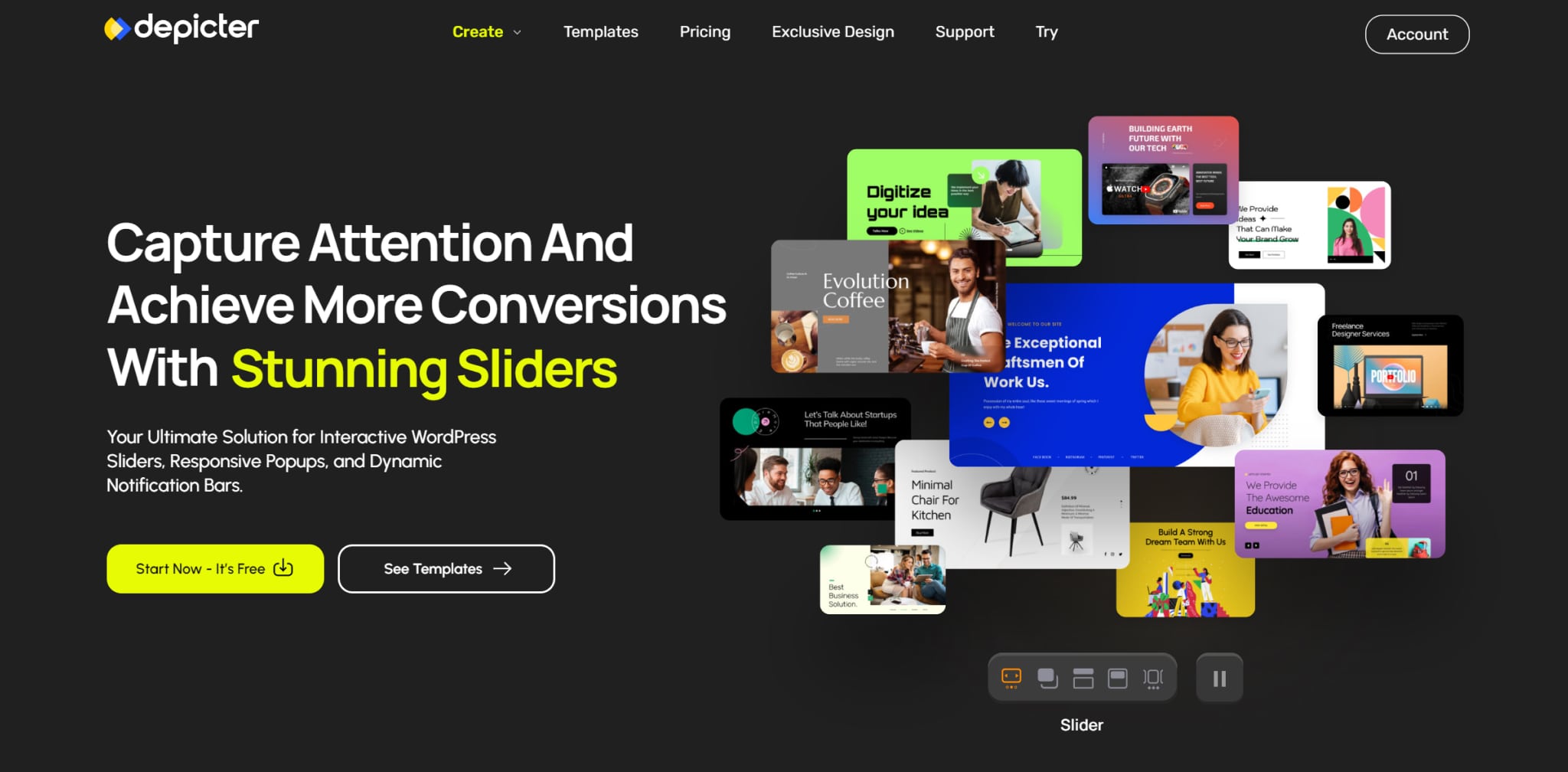
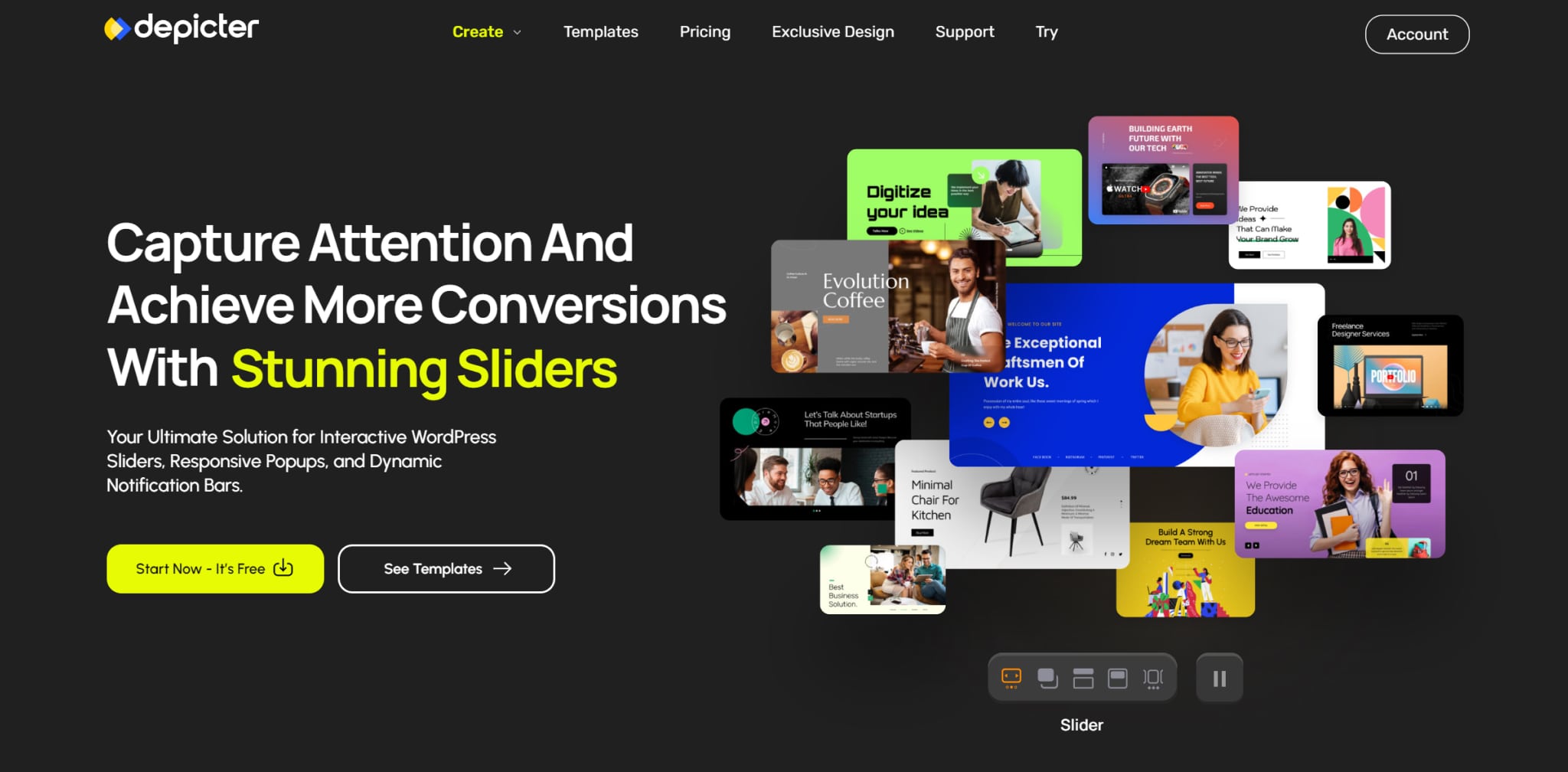
Depicter is a revolutionary free slider plugin enabling anyone to create captivating slideshows without coding expertise. Its intuitive visual editor empowers you to drag and drop elements, customize styles, and build stunning sliders within minutes. Depicter offers an extensive template library for quick start or creative freedom. Its animation library provides dynamic effects and supports video embedding. The responsive sliders and built-in SEO optimization ensure maximum visibility. Easy integration and advanced customization cater to both beginners and experienced designers, making Depicter the ultimate tool for creating stunning sliders. Key features include a visual slider builder, lightning-fast performance, animations, video support, mobile responsiveness, SEO optimization, easy integration, and beginner-friendly functionality.

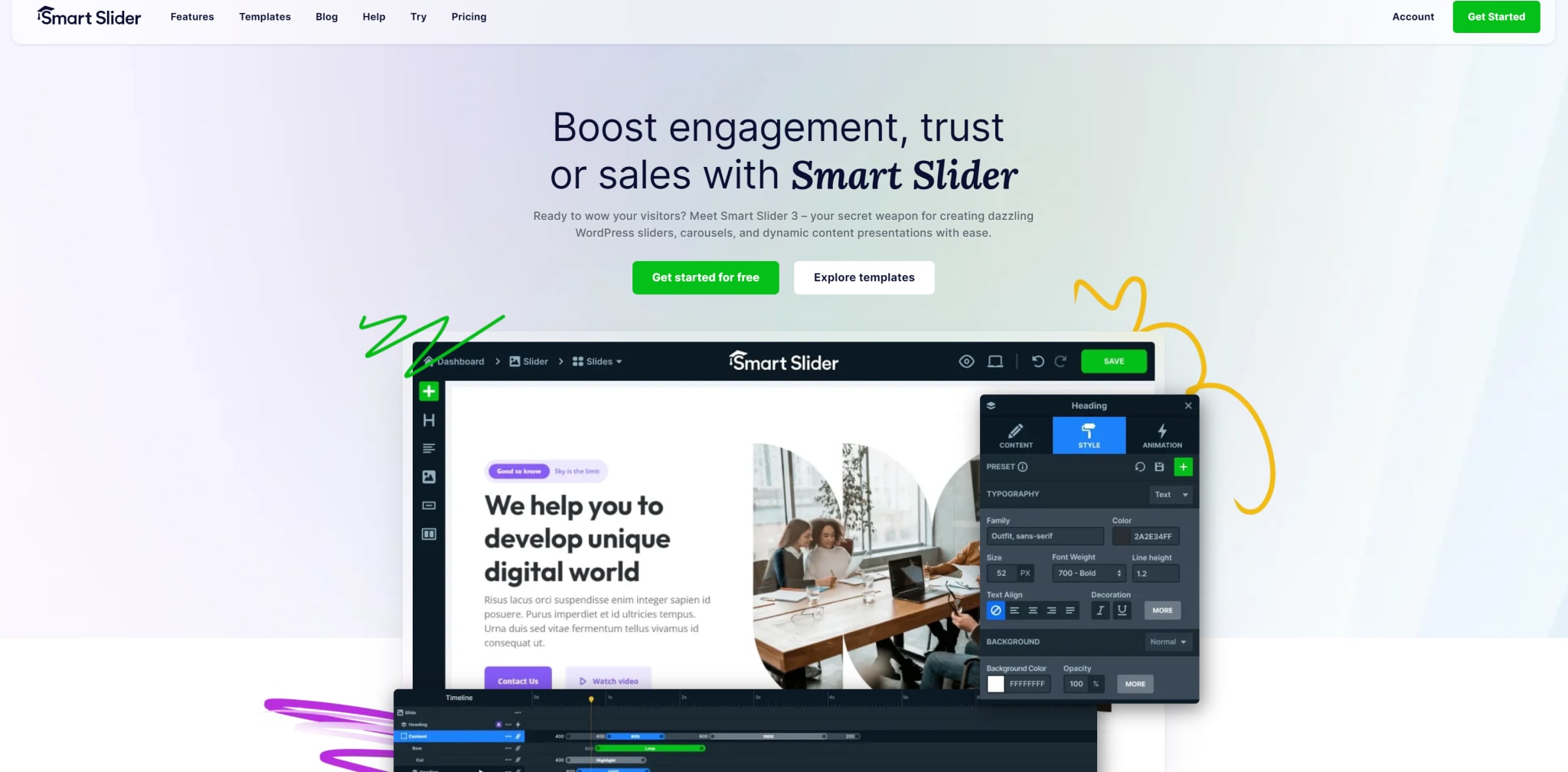
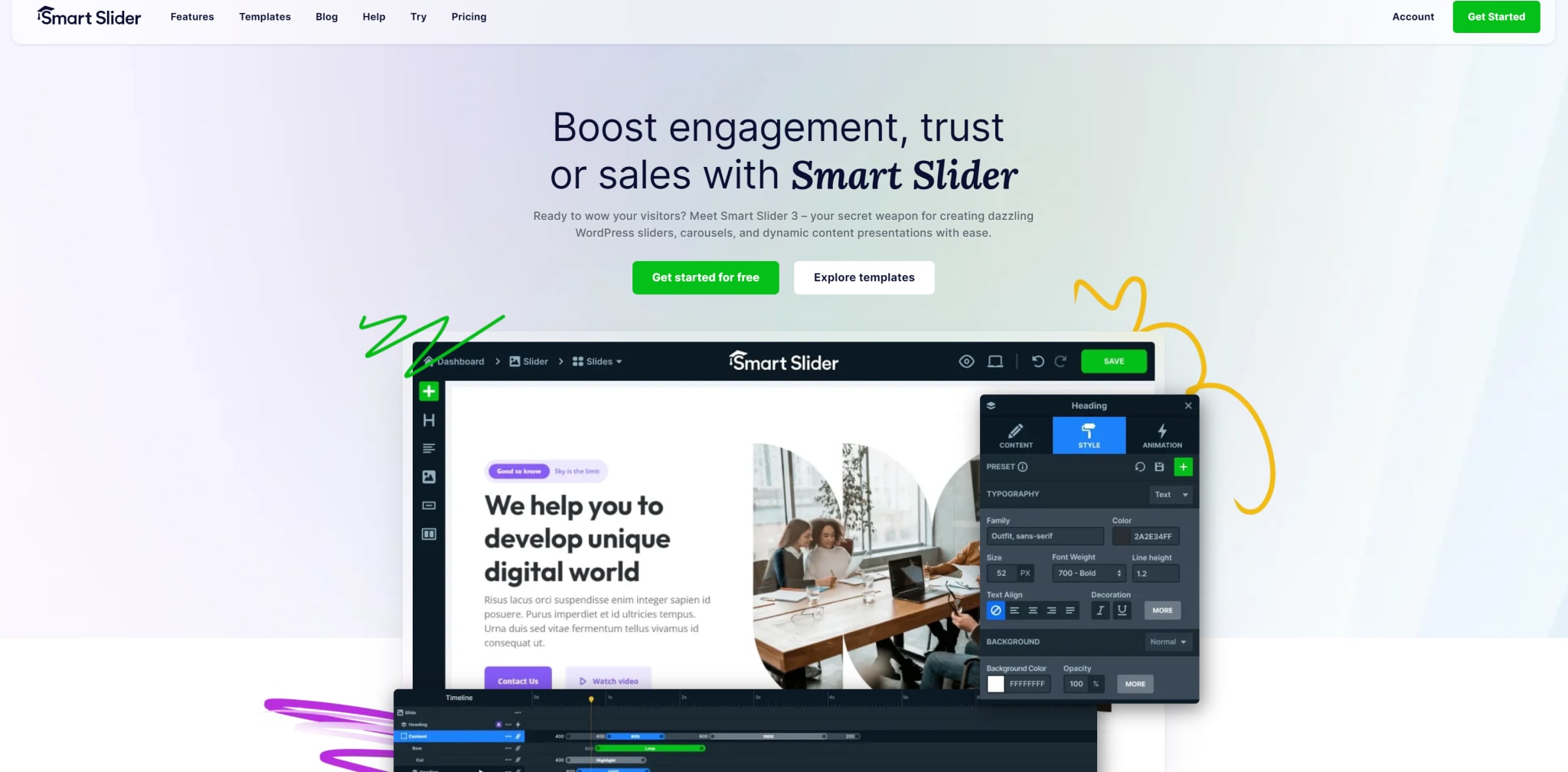
This plugin offers a range of features, including the ability to layer various content elements such as images, texts, videos, and buttons, allowing for the creation of engaging presentations within WordPress. Smart Slider 3’s user-friendly interface, robust functionalities, and sleek design make it a great choice for building custom sliders.
Users can easily create slides in the Smart Slider dashboard using preset default sizes or by entering custom width and height. The plugin also offers multiple options for displaying slides in content, such as using shortcodes or inserting PHP code into template files. Additionally, Smart Slider 3 provides intuitive slide editing functions, including the ability to insert videos, posts, and empty slides, as well as options for customizing slide settings with layers, animations, transition speed, autoplay, navigation buttons, slide effects, and more.

Depicter offers an extensive template library, allowing users to quickly get started with professionally designed templates or unleash their creativity by crafting sliders from scratch. The animation library provides a wide range of dynamic effects to bring slides to life and enables users to embed videos directly into sliders for an even more impactful visual experience.
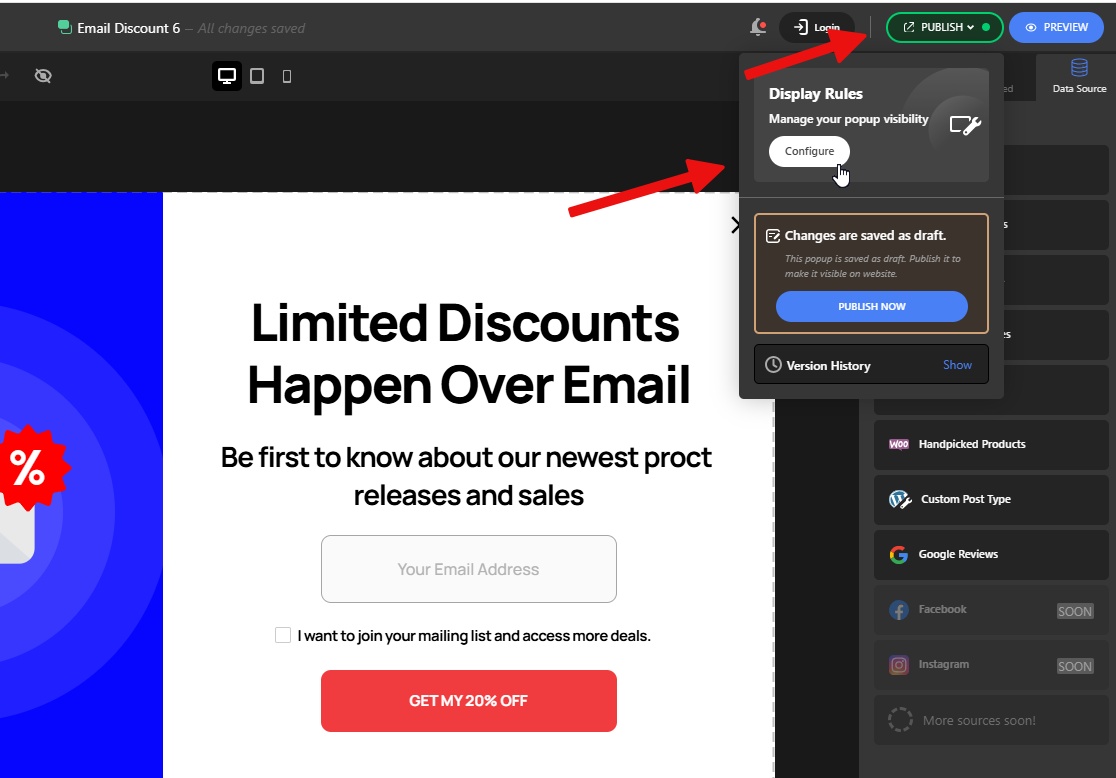
The responsive sliders and built-in SEO optimization features of Depicter help ensure that sliders rank higher in search results, maximizing visibility for the content. Furthermore, the plugin’s easy integration and advanced customization options cater to both beginners and experienced designers, making Depicter a versatile tool for creating visually stunning sliders.
Some key features of Depicter include a visual slider builder, lightning-fast performance, various animations and interactions, support for video content, mobile responsiveness, SEO optimization, easy integration, and user-friendly functionality for beginners.

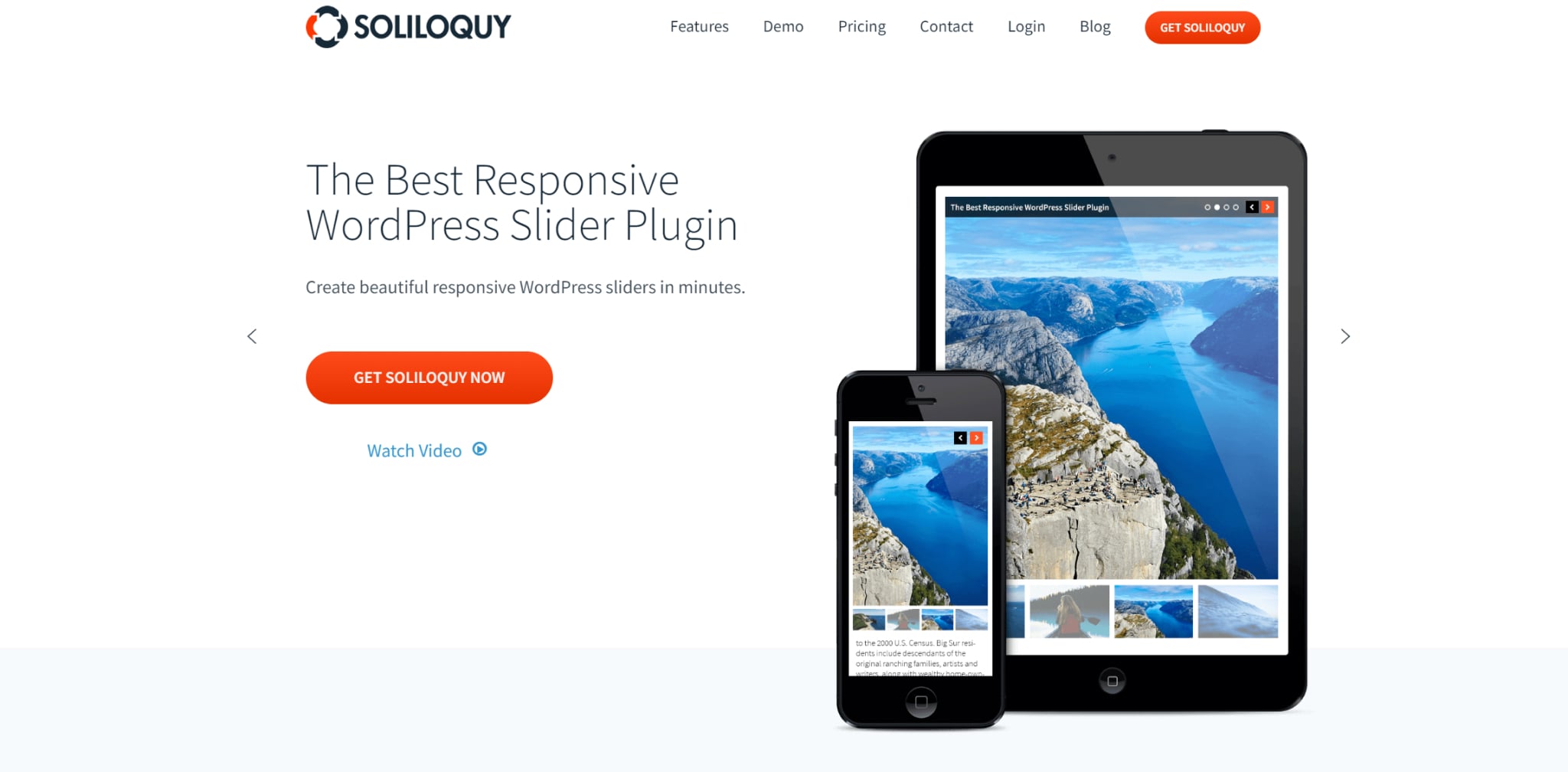
Soliloquy is a powerful slider that provides a wide range of features for creating and customizing sliders on your website. The option to add thumbnail images as navigation for your sliders makes it easier for users to navigate through the content seamlessly. Additionally, the ability to create unique templates with CSS allows for a high level of customization, ensuring that your sliders align with your website’s overall design and brand identity. As a developer, you’ll appreciate the numerous hooks and filters available within Soliloquy, which enable you to further customize and enhance the plugin to suit your specific needs. This level of flexibility and extensibility makes Soliloquy an ideal choice for developers looking to create advanced slider solutions. Soliloquy provides a user-friendly and feature-rich platform that caters to a diverse range of needs.

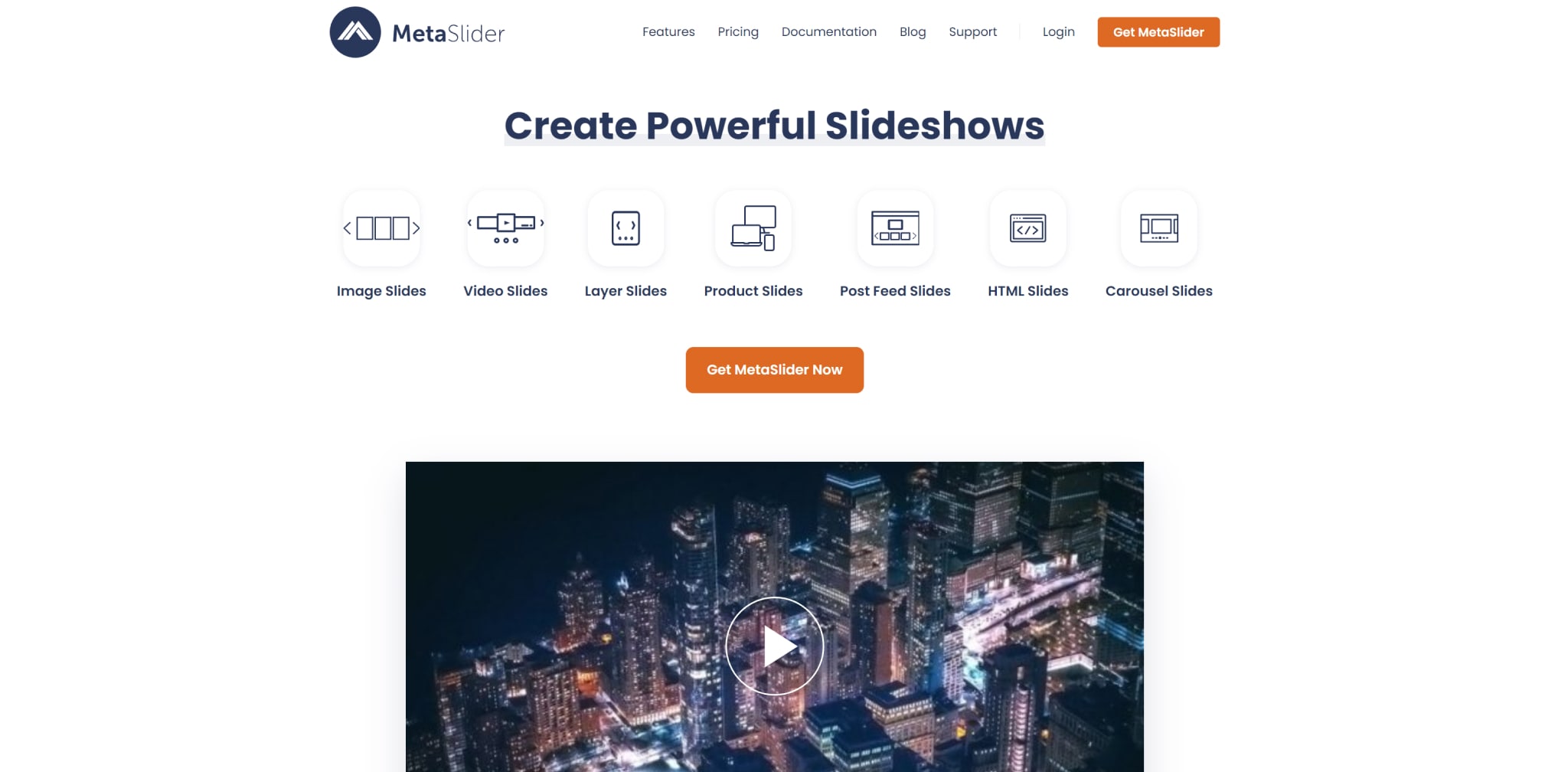
Meta Slider is an incredibly popular WordPress plugin. The free version of the plugin offers a robust set of features for creating image sliders and carousels on WordPress sites. Users have four jQuery sliders to choose from, providing options to customize their sliders with different transition effects and themes. The user-friendly interface allows for easy slider creation by selecting images from the WordPress Media Library, dragging and dropping them into place, and setting slide captions, links, and SEO fields. Additionally, the live preview feature provides a convenient way to visualize the slider before publishing it.
For those looking to create a simple image slider, the free version of Meta Slider is more than sufficient. The drag-and-drop builder supports image sliders and carousels. It enables the use of images from the media library or Unsplash, a free stock photo library. The free version’s functionality, ease of use, and high-quality results make it a popular choice for individuals and businesses seeking to enhance the visual appeal of their WordPress sites.

Gutenslider is a versatile and user-friendly image and video slider plugin designed specifically for WordPress. With its simple and intuitive Gutenberg slider block, Gutenslider allows you to integrate captivating slideshows into your web pages seamlessly. Gutenslider stands out for its compatibility with the Gutenberg block editor, allowing easy slider management and customization in the familiar WordPress interface. This lightweight yet powerful slider offers numerous features, including unlimited slides, transition options, arrows, navigation dots, automatic captions, fullscreen support, and links. Furthermore, Gutenslider goes beyond traditional image sliders, enabling you to incorporate diverse content types. Its automatic slide synchronization feature and interactive slide creation tool further streamline the process of creating engaging and dynamic sliders.
Conclusion
In conclusion, when it comes to selecting the best slider plugin for WordPress, there are several excellent options available. From the intuitive visual editor of Depicter to the robust functionalities of Smart Slider 3, and the performance-focused features of Master Slider. There is a wide range of choices to suit various website needs.
Whether you’re looking for seamless navigation, high customization, or developer-friendly platforms. These plugins offer valuable solutions for creating impactful and visually engaging sliders on WordPress websites.